UIトレースを10日間継続して見つかった課題


こんにちは!
Eggです。
大手コンビニチェーンではおでんの販売が始まりましたね~。
おでんは何が1番好きですか?
おでんと白ご飯は一緒に食べる派ですか(笑)
先日、UIトレースを10日間継続してみました!
そもそもUIトレースてなに?ですよね(笑)
結論から申し上げますと、普段使っているアプリデザインをそっくりそのまま真似することです。
普段私たちが使用しているアプリ、サービスはデザインパターンがあるみたいです。
なので、見慣れているデザインパターンを知ることで、ユーザーにとって使いやすいデザインを作成することができるみたいです。
まだまだ学習中で、正確な情報をお伝えできないので、詳しくは↓の方の動画を見て頂けると詳しく解説されています。
https://www.youtube.com/@-bono22
UIトレースを10日間しての気づき

UIトレースをすることで文字の大きさや角度など視覚で分かるようになってきました。
また、全体的に色は3,4色で統一されていました。
どのアプリも共通部分が多く使い回しされているようでした。
気づきもありましたが、課題も見つかりました。
ただ真似するだけだとツールを使いこなせるようになるだけだなと思いました。
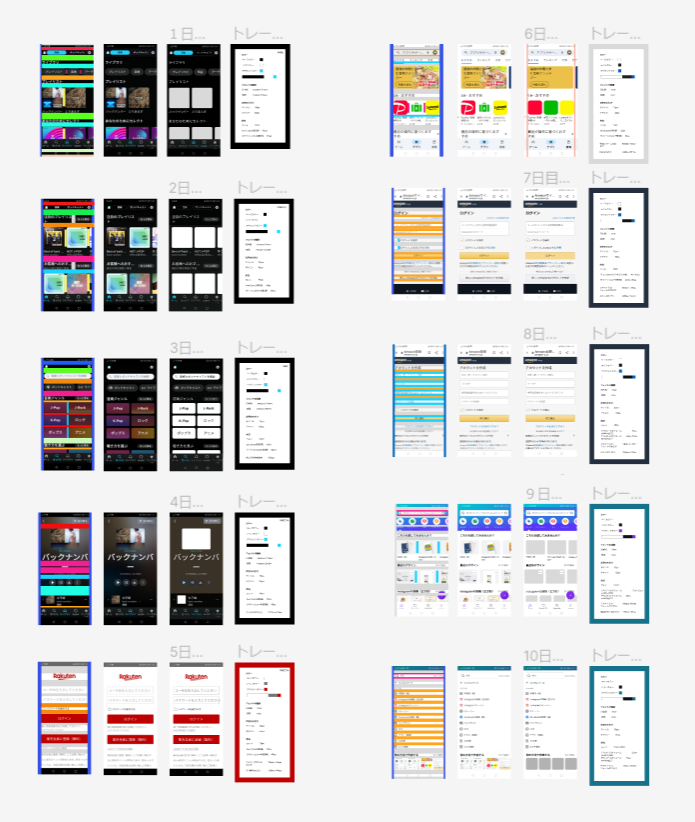
1日目はUIトレースを知るためにも、ただ真似することをしました。大分時間はかかりましたが完成したときは凄く嬉しかったです。
ですが、2、3日目になるにつれて「何してるんだろ?」「やる意味あるの?」と思うようになりました。
このままでは、時間だけが過ぎてしまう!(涙)と思ったので、仮説を立ててトレースをすることにしました。
例えば、文字サイズを見る前に「文字サイズだいたいこのぐらいかな?」「このボタンこの位置にあるから押しやすいだな~もっと下にあったら押しにくいだろうな~」ブツブツ言いながらトレースするようになり、視覚で文字サイズがだいたい分かるようになるとやる意味があるな?!と少し思うようになりました。
10日間トレースをした後Daily UIに挑戦してみました。
Daily UIの1日目の課題が会員登録画面でした。
UIトレースでログイン画面のトレースをしていたので、思っていたよりすんなり進みました。
UIトレースをしているときには、「やる意味あるのかな?」と思っていましたが、いざ一から何かを作るとすんなり進んだので、UIトレースが活きたなとそのとき確信しました。

語彙力が致命的、、、
ビジュアルを論理的に説明するの難しい(涙)
文章力を上げるためにもブログを始めたので、継続していきます。
まとめ
・UIトレースをするとき自分なりに仮説を立てながら進める
・UIトレースを数日継続したらアウトプットしてみる
初心者なのに上から目線だな~と思われた方には大変申し訳ございません。
実践して思ったことや気づき、課題点などをこれからデザインの学習を始める初心者に後悔をして欲しくなくて記事にしています。
なので、暖かい目で見て頂けると嬉しいです。
以上になります。
お読みいただきありがとうございました。