【初学者】Figmaで文字をカーブさせる方法 To Pathプラグイン

こんにちは!
Eggです。
直線的な文字ではなく、カーブの利いた文字を表示したい!と思って時間がかかったのでまとめてみました。
実際Photoshopだとカーブの利いた文字にする選択項目があるので、Photoshopの方が早いです。
ツールを複数使用せずにFigmaのみでデザインしている方向けです。
それではスタートしていきます!
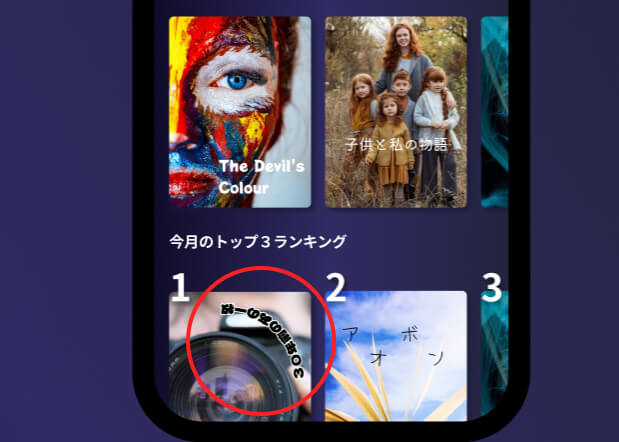
まず完成版は↓のような感じです。


この記事がおすすめな方
・Fimgaでカーブの利いた文字を表示する方法を知りたい方
・Figma初学者の方
目次
- To Pathプラグインとは
- To Pathプラグインで文字をカーブさせる方法
- まとめ
To Pathプラグインとは
文字を変形(カーブ)させることができる簡易的なプラグインです。
文字を横に平行に、縦に垂直に表示するのではなく、円を描くような文字など変形(カーブ)したデザインにしたい時に役に立ちます。
To Pathプラグインで文字をカーブさせる方法
まずFigmaを起動させて、カーブさせたい文字(tを押すと切り替わります)を用意します。

To Pathプラグインを使う前にカーブの線を用意していきます。
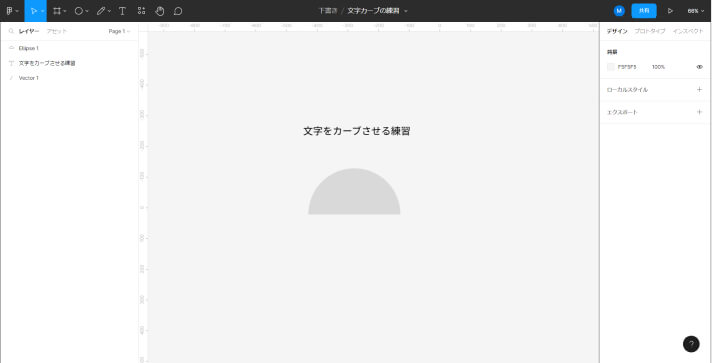
まず、円の図形を(oを押すとで切り替わります)用意します。

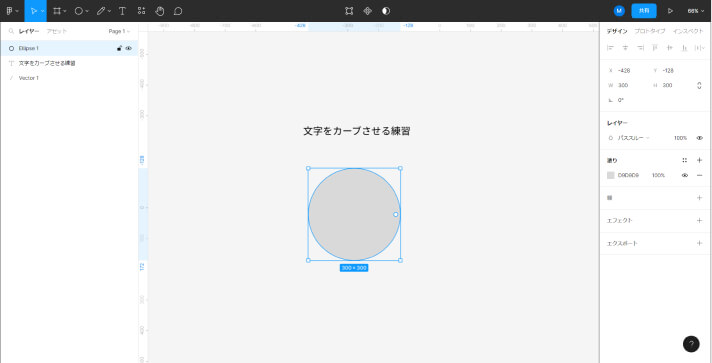
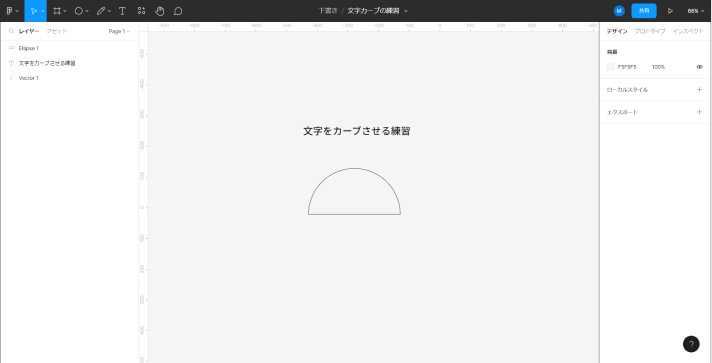
上記で作成した円を半円にします。
図形を選択すると青線と白い○が右に表示されます。
白い○にカーソルを合わせて左に動かすと半円になります。


黒い線を追加して、図形の塗りつぶしを透明にします。
右側にパネルから設定を変更することできます。

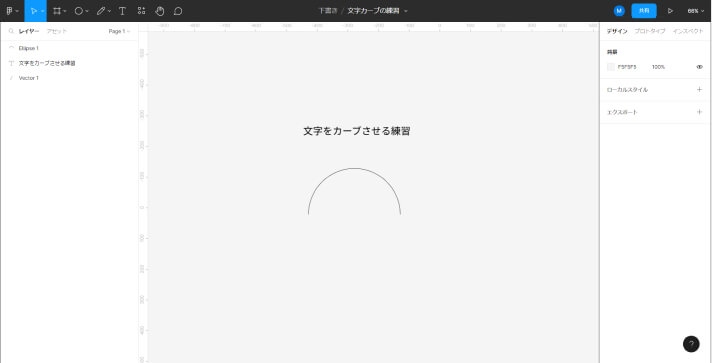
一本の線にします。
半円にしたときと同じように図形を選択します。
選択したら青線と白い○が表示されるので、中央の白い○を上に動かします。

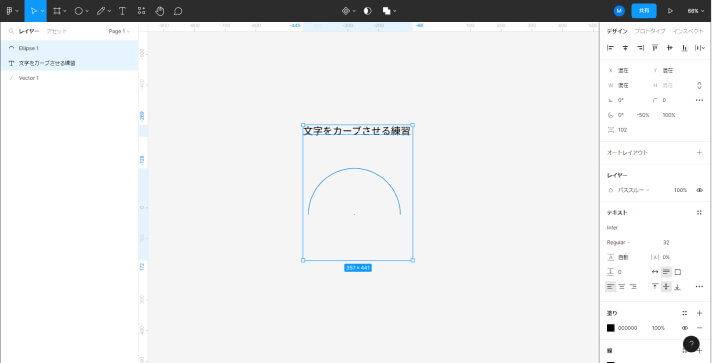
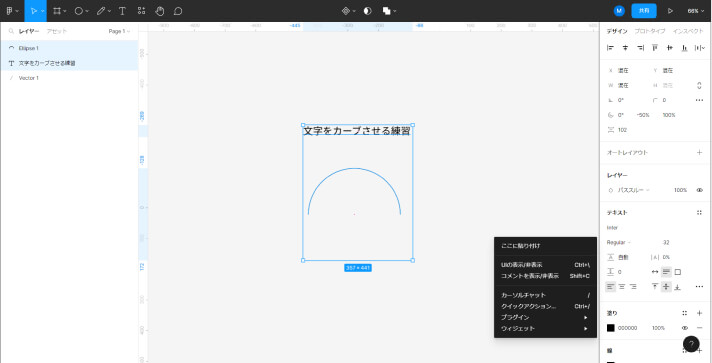
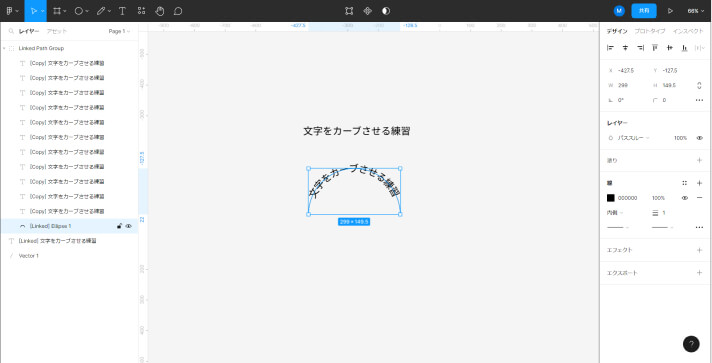
カーブさせたい文字と半円の線を同時に選択します。

ここからTo Pathプラグインを使用していきます。
右クリックしたら右下のような黒いパネルが表示されます。
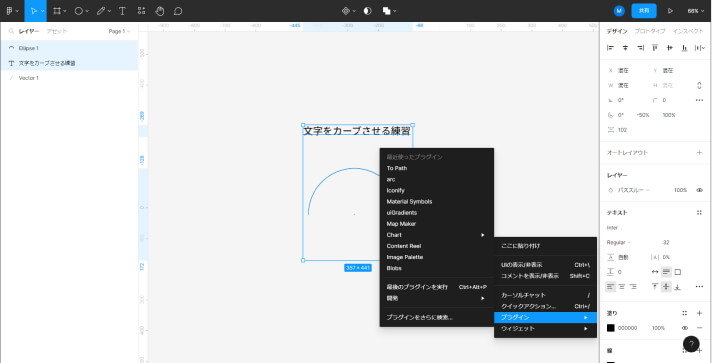
そこから「プラグイン」を選択します。

さらに、「プラグインをさらに検索…」を選択します。

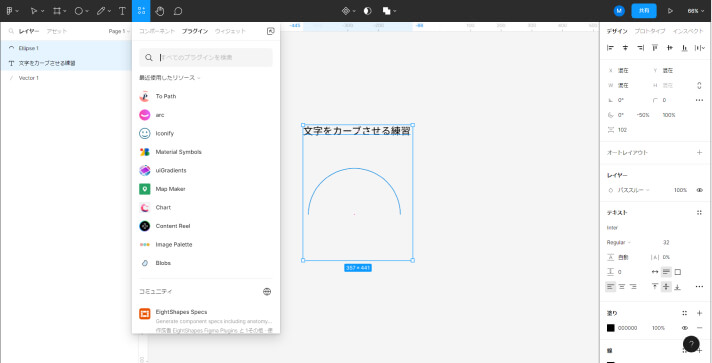
プラグインを検索できるパネルが開きました。

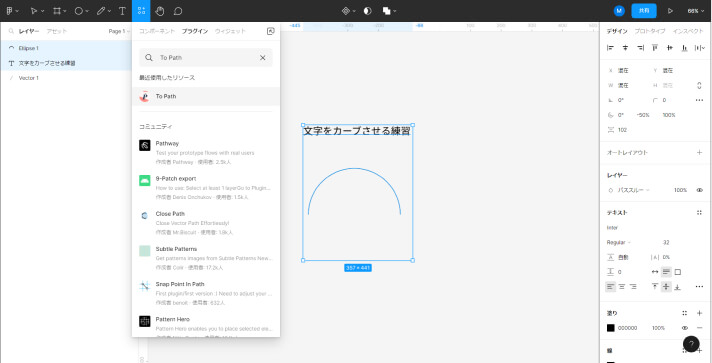
検索フォームに「To Path」と入力します。
To Pathプラグインが表示されたら、実行ボタンを選択します。

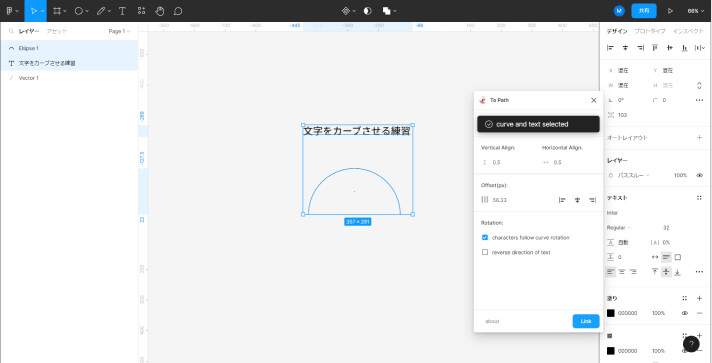
To Pathを選択したら右下のようなパネルが表示されたと思います。
ここからは、好みに合わせて各項目の選択を変更していきます。
Vertical Align: 縦行間
Horizontal Align: 横行間
Offset(px): 表示する位置(左・中央・右)
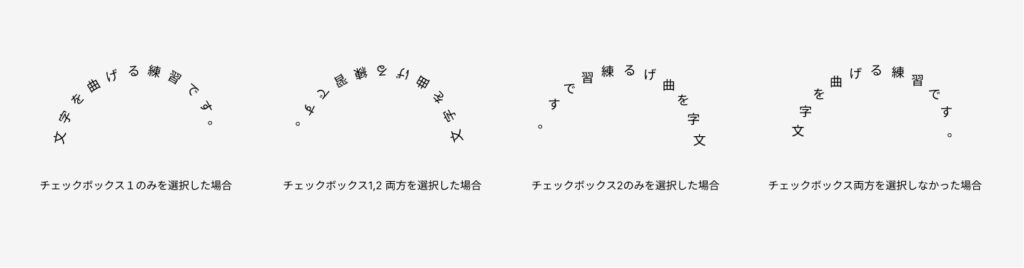
チェックボックス1 characters follow curve rotation: 文字の回転
チェックボックス2 reverse direction of text: 文字の方向

英語版ですが、下記公式サイトから確認することができます。
https://www.figma.com/community/plugin/751576264585242935
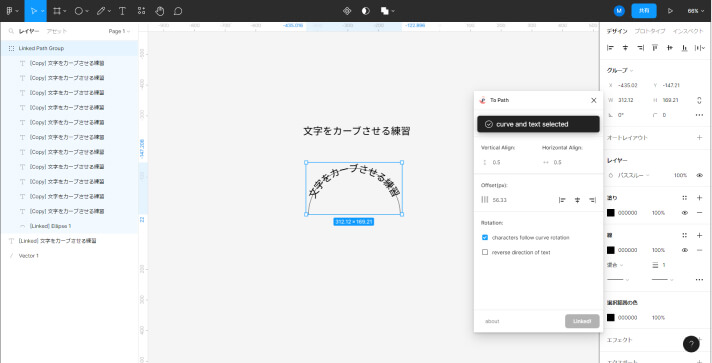
設定ができたらLinkボタンを選択します。

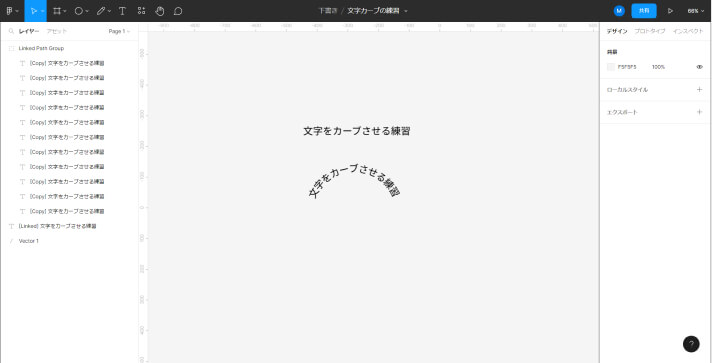
そうすると、↓のようにカーブ文字が表示されました!


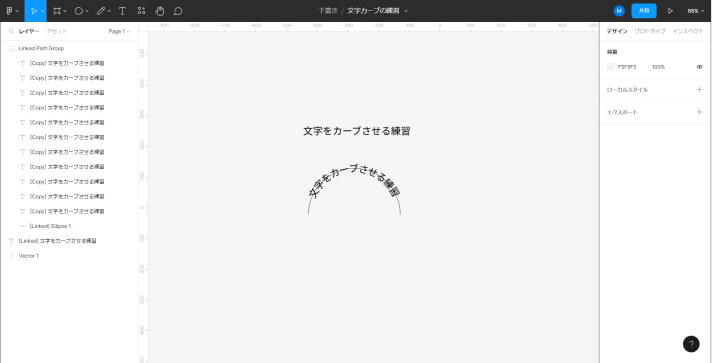
カーブ文字を表示できたら、左のレイヤーから半円の線のみ選択して削除します。

完成しました!

お疲れ様でした!
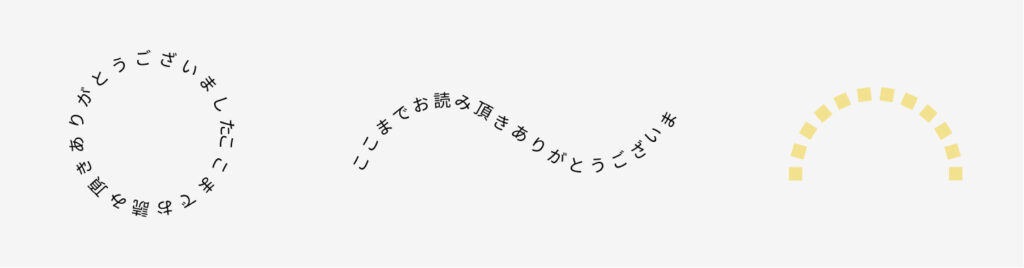
他にも円や波、図形もTo Pathプラグインを使用すると下画像のようにできます。

まとめ
To Pathプラグインを使用することで簡単にカーブの利いた文字を表示することができます。
別の方法でできる場合は教えて頂けると嬉しいです!
お読み頂きありがとうございました。