Daily UI 80~89日目の記録


こんにちはEggです!
様々な種類のUIに関する知機が不足していたので、DailyUIを通じてスキルを向上させるために始めました。 おそらく突っ込みどころ満載ですが、温かい目で見てくれたら嬉しいです。
DailyUIは、日々新しいUIデザインの課題に取り組むためのプラットフォームです。登録したメールに毎日1つのお題が届き、それを元にデザインをしていきます。100日間続きます。
DailyUIを進める際に使用した主なツールやプラグインは以下の通りです。
▪作成ツール
Figma
▪フォントの種類
・英語:Inter
・日本語:Noto Sans JP
▪プラグイン
・Iconify
・Material Symbols
・Free Iphome 13 and Android Mockups
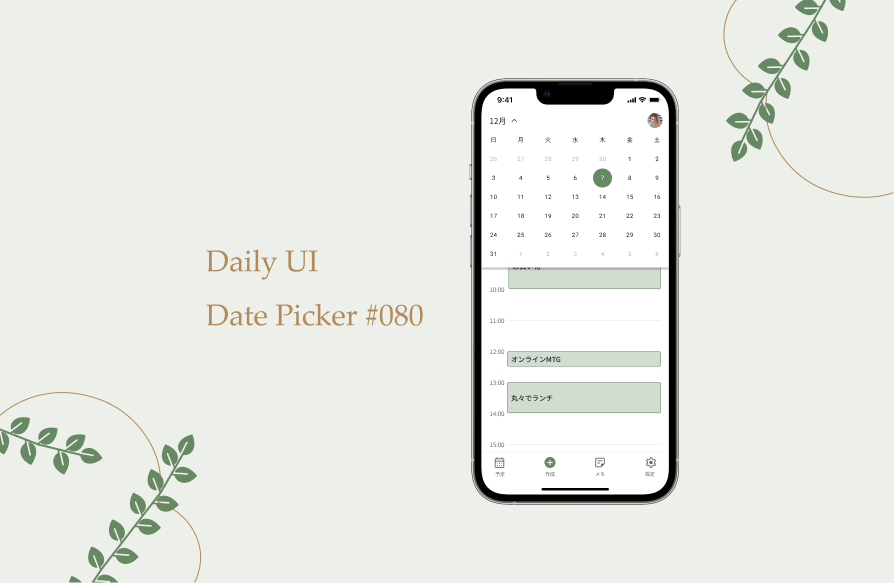
DilyUI 80日目 Date Picker

日付ピッカーのUIを作成しました。
◇工夫したポイント
ユーザーが日付を選択する際に誤操作を防ぐために、日付同士の間に適切な余白を設けました。
◇学んだこと
どこかで見たことがあるUIと何も変わらないような…
見たことがあるからこそ、ユーザの学習コストを抑えることができて、操作に慣れるのが速いのかもしれないです。
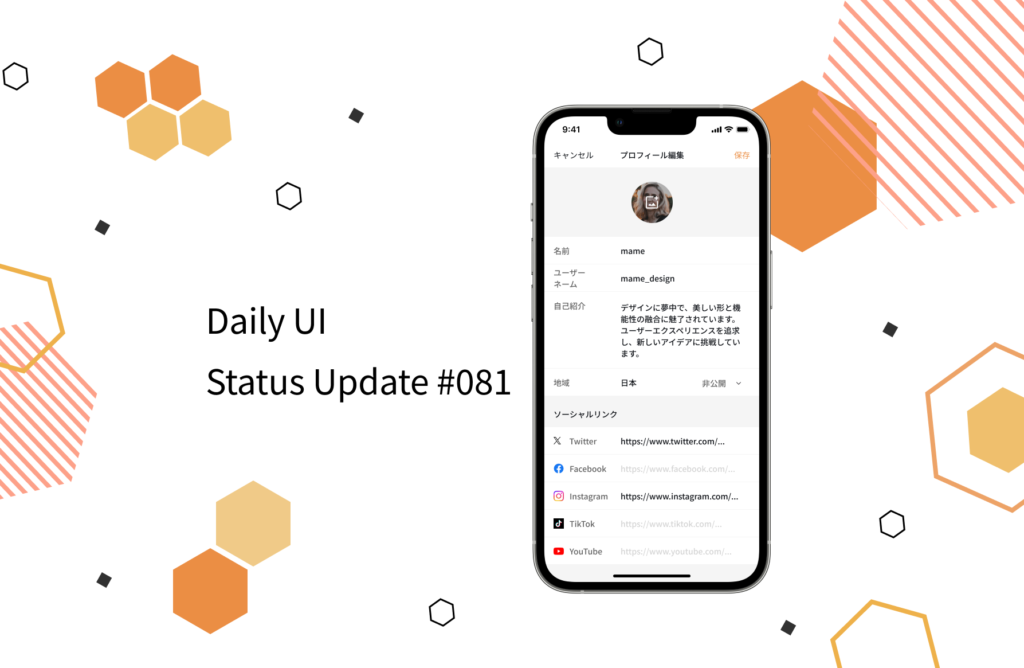
DilyUI 81日目 Status Update

プロフィールの編集画面のUIを作成しました。
◇工夫したポイント
・登録されている箇所と未登録の箇所をはっきり区別するようにしました。
・他のユーザとの交流を促進するために、ソーシャルリンクの設定を設けました。
◇学んだこと
設定画面はあえてデザインにこだわらず、世の中のサイトを真似ることでユーザも見慣れているため操作しやすいのではないかと思いました。
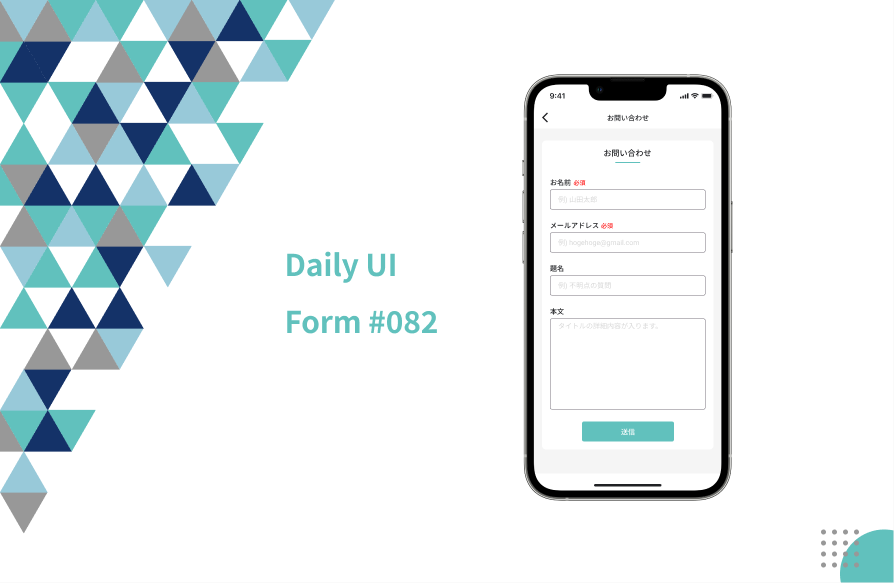
DilyUI 82日目 Form

お問い合わせフォームのUIを作成しました。
◇工夫したポイント
ユーザが情報を入力する際に、placeholderを記載して、適切なフィールドに何を入力すれば良いかを示すようにしました。これにより、ユーザーは迷うことなくフォームに情報を記入可できると考えます。
◇学んだこと
「*」と「必須」はどちらを使うとユーザにとってよいのか悩みました。「*」は、知らない人もいると考え、「必須」を採用しました。
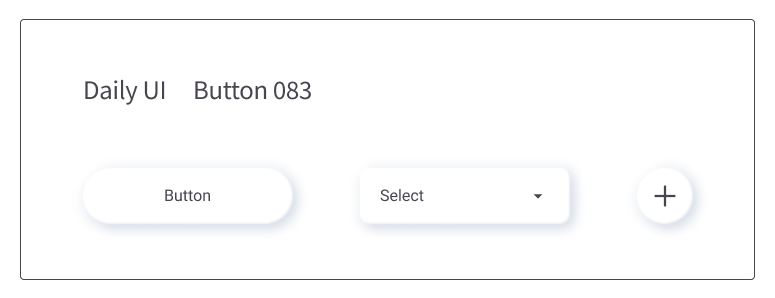
DilyUI 83日目 Button

ボタンのUIを作成しました。
◇工夫したポイント
・立体的なデザインでボタンをはっきりと目立たせ、遊び心を演出するために、ニューモーフィズムを取り入れてみました。
◇学んだこと
ニューモーフィズムはビジュアル的に特徴的で目を引きやすいと感じますが、操作性については疑問が残ります。
DilyUI 84日目 Bdgea

バッジが表示されているホーム画面のUIを作成しました。
◇工夫したポイント
・ホーム画面全体に統一感をもたせるため、メインのカラーを1色に統一しました。
・通知があることを強調し、注意を喚起するために、バッジには赤色を採用しました。
◇学んだこと
統一感のあるデザインに、1色の派手な色を加えることで、以前は全体を見渡していた感覚から、その1点に集中するようになると感じました。
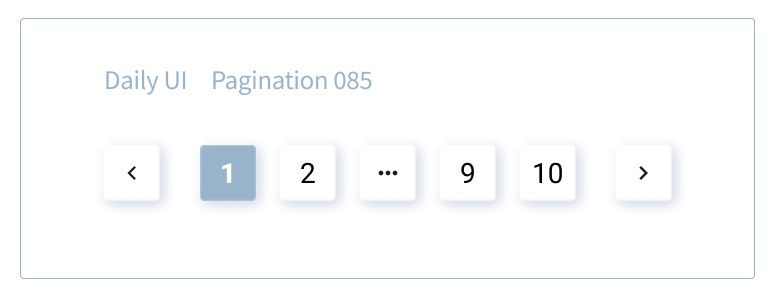
DilyUI 85日目 Pagination

ページネーションのUIを作成しました。
◇工夫したポイント
・現在のページを示すために、アクティブなページ番号には明確な視覚的強調を施しました。
・ユーザがどのページに移動するかを明確にするために、ページネーションのデザインをシンプルかつ直感的にしました。
◇学んだこと
他の要素と同様のビジュアルにすることで、サイト全体に統一感を持たせることができると感じました。
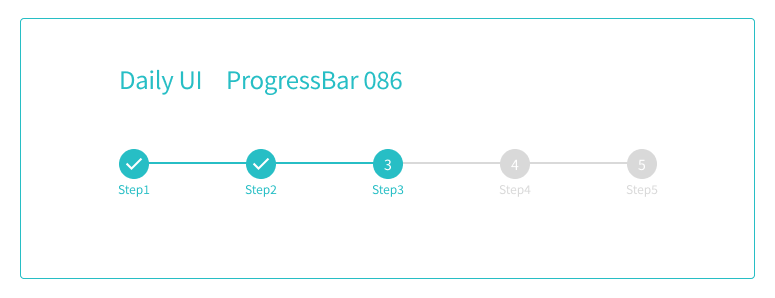
DilyUI 86日目 ProgressBar

プログレスバーのUIを作成しました。
◇工夫したポイント
入力が完了した箇所には☑️を表示し、未入力の部分は数字とグレーの背景色で示しました。これにより、どこまで入力が完了しているかと、残りの入力箇所が明確に区別され、ユーザーにとってわかりやすくなると考えます。
◇学んだこと
ページの雰囲気や表現したいイメージに合わせて、適切なビジュアルを採用することで、統一感を高めることができると感じました。
DilyUI 87日目 Tooltip

サイトで文字を選択した際に表示されるツールチップのUIを作成しました。
◇工夫したポイント
フラットなデザインを採用し、一般的なデザインと同様の外観にしました。
◇学んだこと
初めてツールチップという言葉を知りました。
コピーしてブラウザで検索する手間を省くために、ツールチップから直接検索できる機能は重要だと感じました。
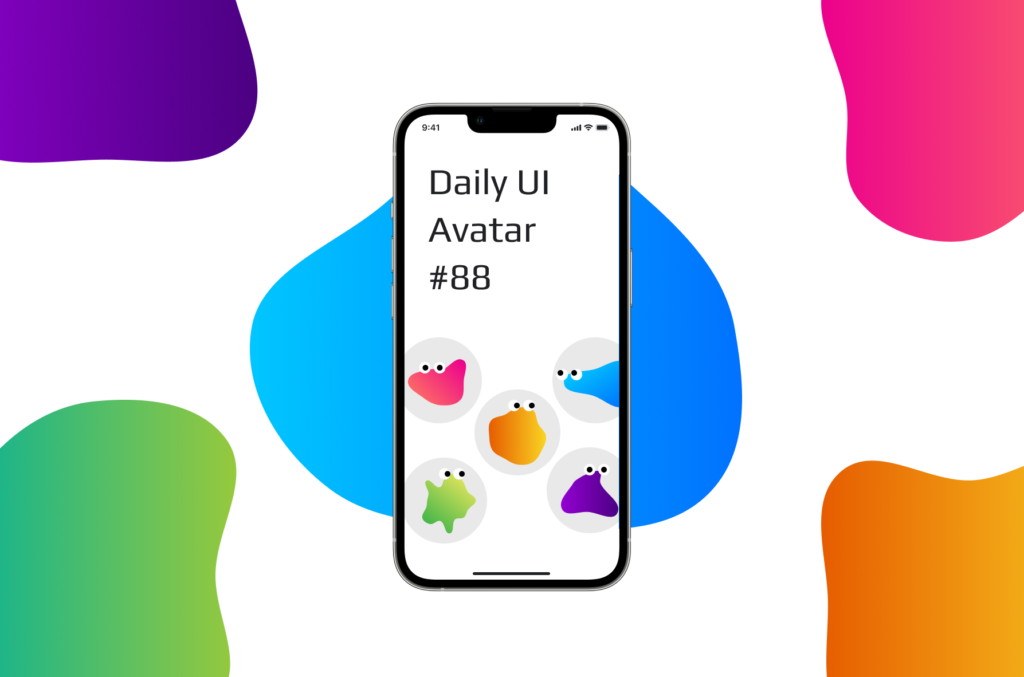
DilyUI 88日目 Avatar

アバターを作成しました。
◇工夫したポイント
・シンプルでカラフルなデザインを取り入れ、親しみやすさを演出したアバターを作成しました。
・全体的に曲線を多用し、ハッキリとした輪郭を避けることで、カジュアルな印象を与えるようにしました。
◇学んだこと
有名なキャラクターのシルエットは、一般的に丸みを帯びており、愛らしい印象を与えると感じました。
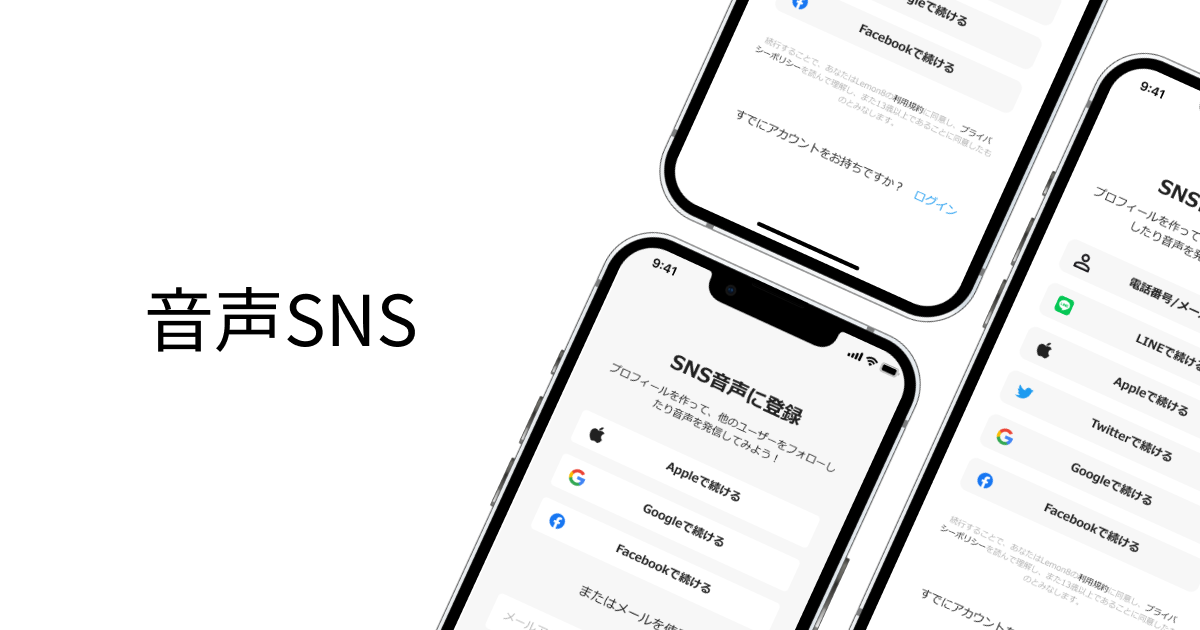
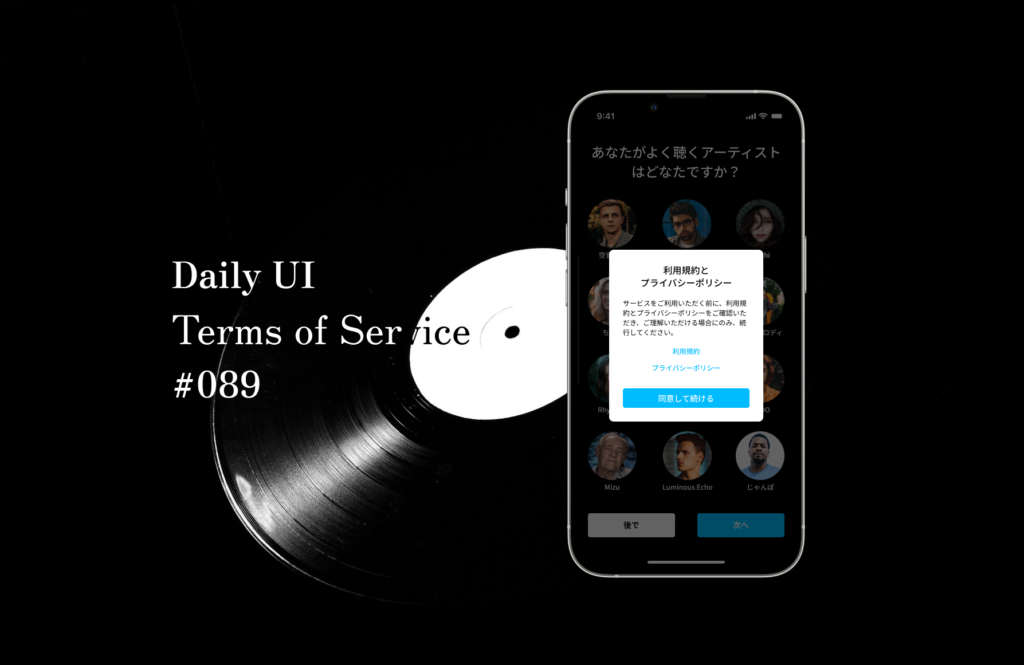
DilyUI 89日目 Terms of Service

利用規約を表示した画面のUIを作成しました。
◇工夫したポイント
・利用規約の中で特に重要なセクションや規則に焦点を当てるために、適切な強調や装飾を施しました。見出しや強調されたテキストを使用することで、重要な部分が目立つようにしました。
◇学んだこと
利用規約やプライバシーポリシーの内容を読んでもらうためにも、色変えて、遷移できることが明確に示されている必要があると考えました。

お読みいただきありがとうございました。