Daily UI 60~69日目の記録


こんにちはEggです!
様々な種類のUIに関する知機が不足していたので、DailyUIを通じてスキルを向上させるために始めました。 おそらく突っ込みどころ満載ですが、温かい目で見てくれたら嬉しいです。
DailyUIは、日々新しいUIデザインの課題に取り組むためのプラットフォームです。登録したメールに毎日1つのお題が届き、それを元にデザインをしていきます。100日間続きます。
DailyUIを進める際に使用した主なツールやプラグインは以下の通りです。
▪作成ツール
Figma
▪フォントの種類
・英語:Inter
・日本語:Noto Sans JP
▪プラグイン
・Iconify
・Material Symbols
・Free Iphome 13 and Android Mockups
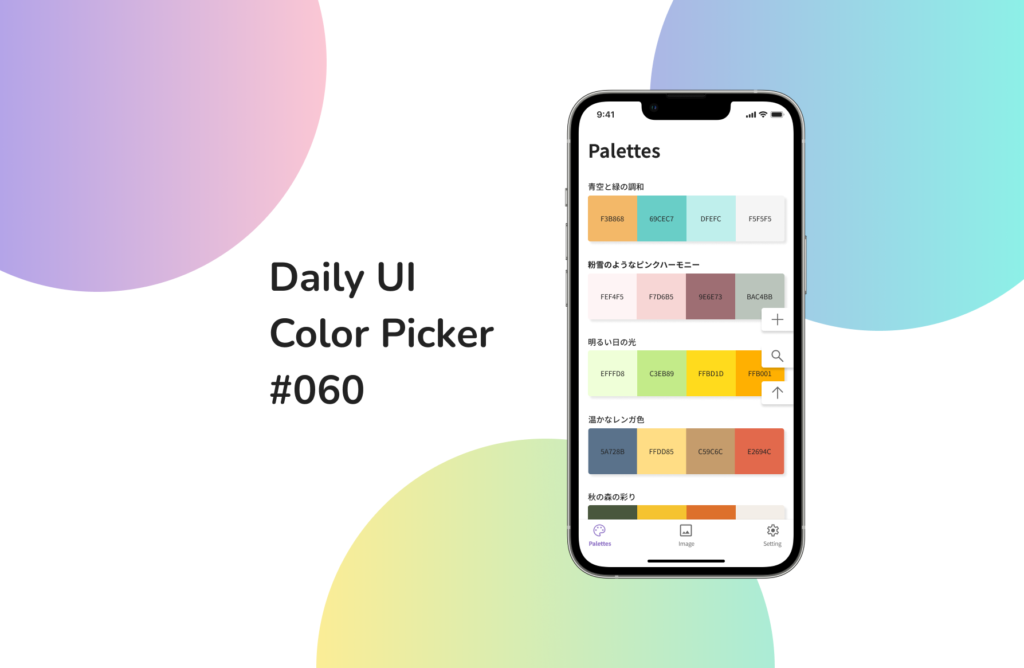
DilyUI 60日目 Color Picker

カラーピッカーのUIを作成しました。
◇工夫したポイント
・右側に配置した+アイコンや虫眼鏡アイコン、そしてトップへスクロールするアイコンは、どの画面にいても色を追加したり、素早く検索できるようにしました。
・ ユーザの好みやニーズに合わせてカラーピッカーをカスタマイズできるようにしました。テーマを添えて管理することが可能です。
◇学んだこと
・複数の色を表示すると華やかになる反面、雑多感が生じることを作成後に感じました。
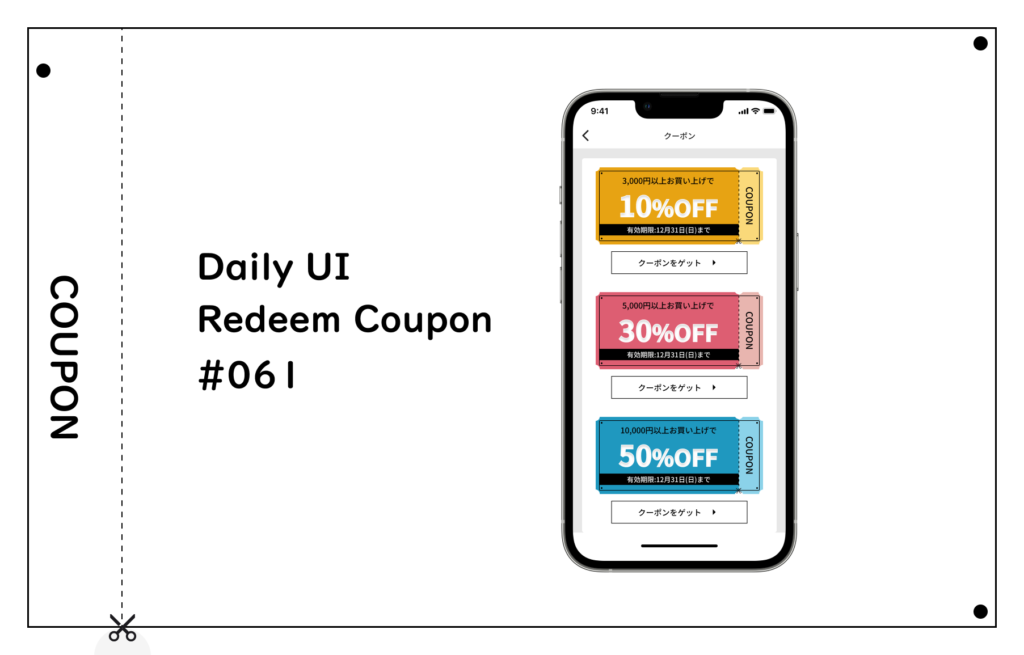
DilyUI 61日目 Redeem Coupon

クーポンのUIを作成しました。
◇工夫したポイント
・カラフルなデザインを採用して目を引きつけやすくしました。
・ユーザがクーポンを簡単に見つけて利用できるように、直感的な操作性を重視しました。
◇学んだこと
・参考にしたサイトでもクーポンは目を引くものでしたが、それぞれのサイトの雰囲気に溶け込んだビジュアルになっていると思いました。
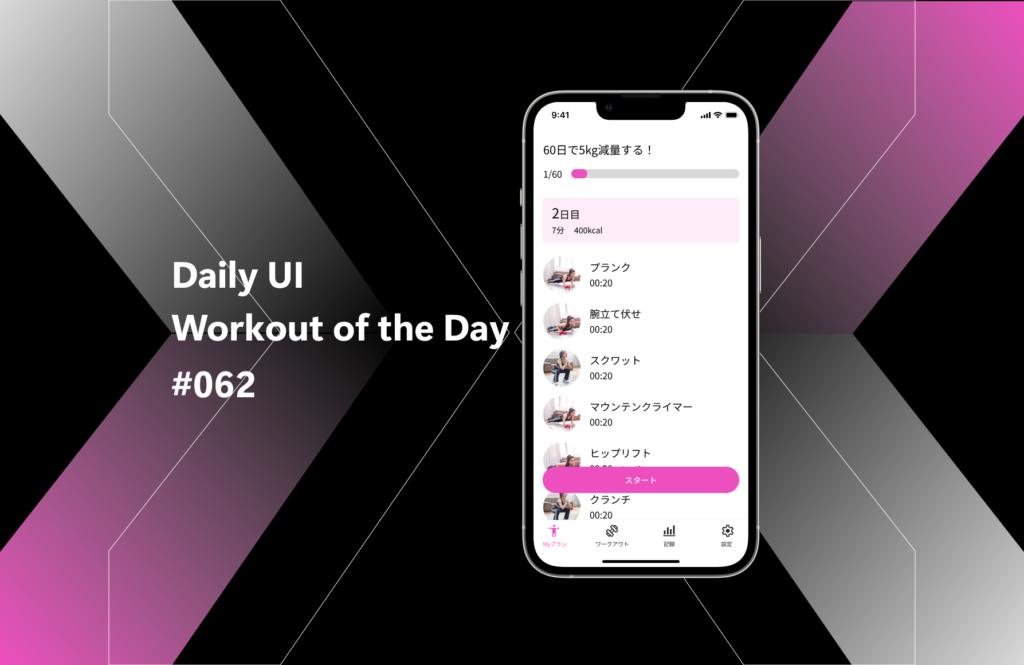
DilyUI 62日目 Workout of the Day

日々の筋トレをサポートするワークアウト画面のUIを作成しました。
◇工夫したポイント
・掲げた目標を記載し、継続状況を視覚的に把握できるようにしました。
・やり切るために、今日行う筋トレのメニューをすべて表示し、目標を明確にしました。
◇学んだこと
・筋トレやダイエットなどの記録アプリでは、グラフなどを使って日々の継続をサポートする工夫がされているように感じました。
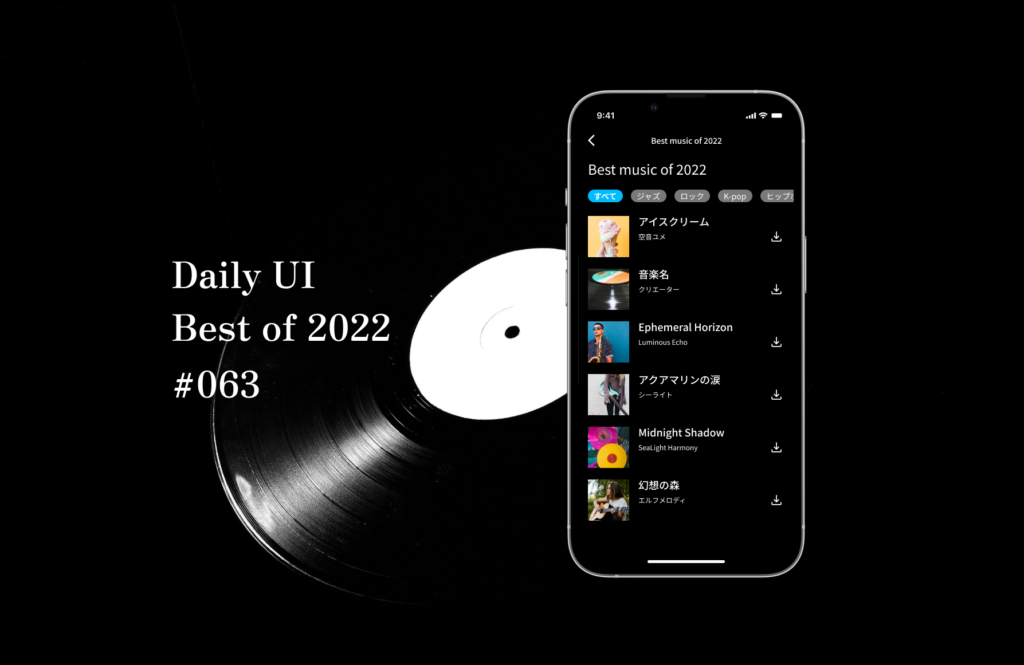
DilyUI 63日目 Best of 2022

2022年のベスト音楽画面のUIを作成しました。
◇工夫したポイント
・各ジャンルごとに確認できるように、タブを設置しました。
・背景を暗くすることで、主要なテキストとの差異を際立たせ、要素の見やすさを重視しました。
◇学んだこと
映画鑑賞の雰囲気を取り入れて、コンテンツに集中しやすい環境を演出してみました。
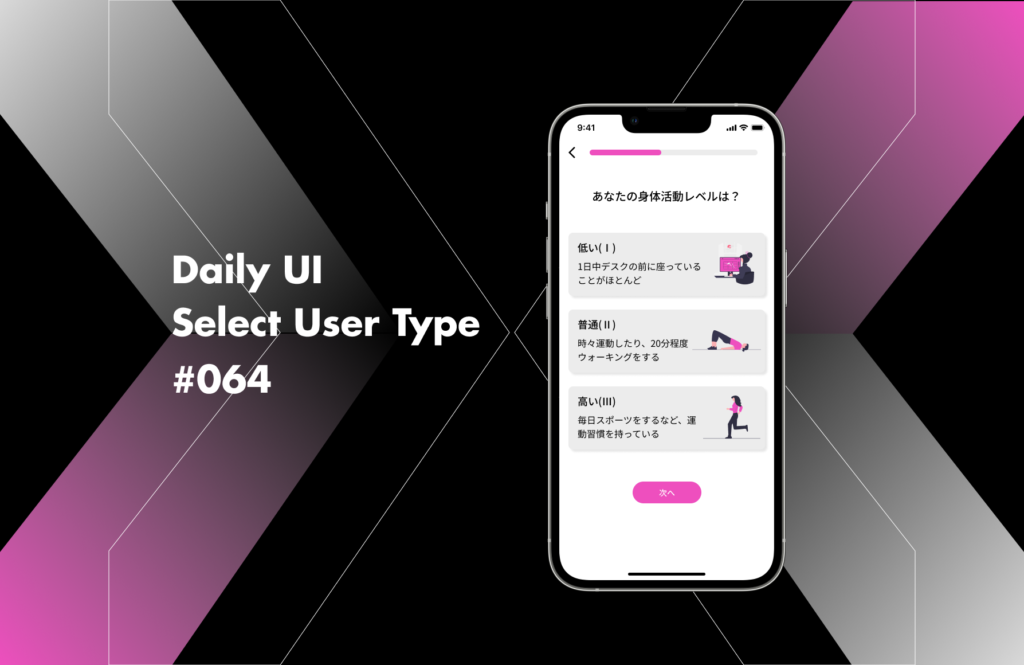
DilyUI 64日目 Select User Type

身体活動レベルに応じて選択できる画面のUIを作成しました。
◇工夫したポイント
・ユーザがこれまでに入力した範囲を把握できるようにしました。
・活動レベルの表現に重点を置き、直感的な選択が可能なように画像を配置しました。
◇学んだこと
レベルごとに色を変えるなど、工夫の余地があると思いました。
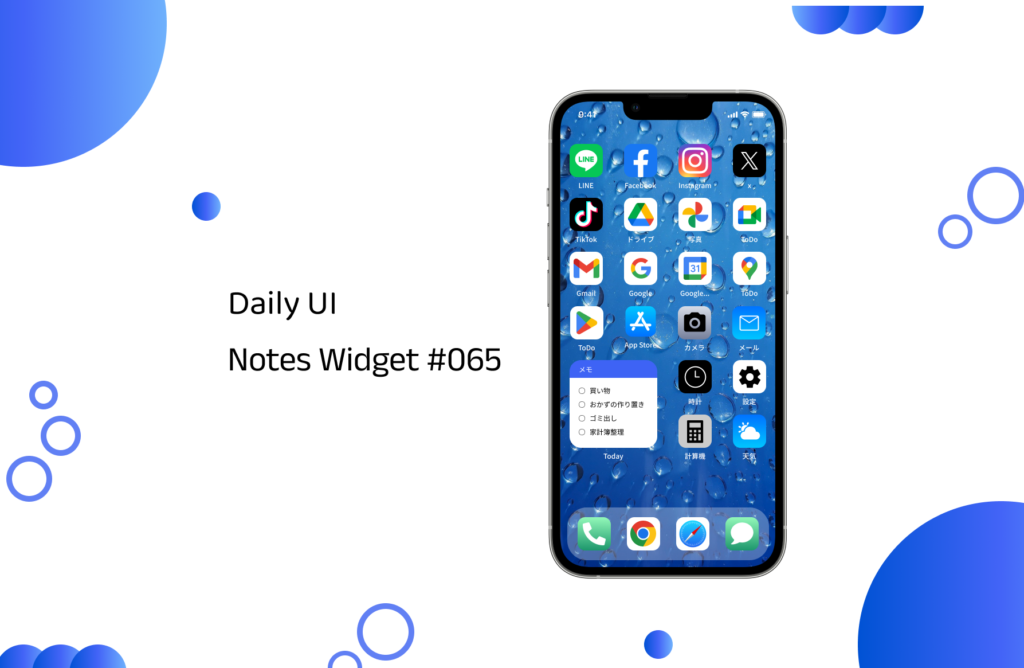
DilyUI 65日目 Notes Widget

ウィジェットのUIを作成しました。
◇工夫したポイント
・限られたスペースに必要な情報を効果的に配置することで、ウィジェットを見やすくしました。
◇学んだこと
ウィジェットを配置することで、忙しいときでも素早く情報を確認でき、アプリを開く手間を省けるのではないかと考えました。
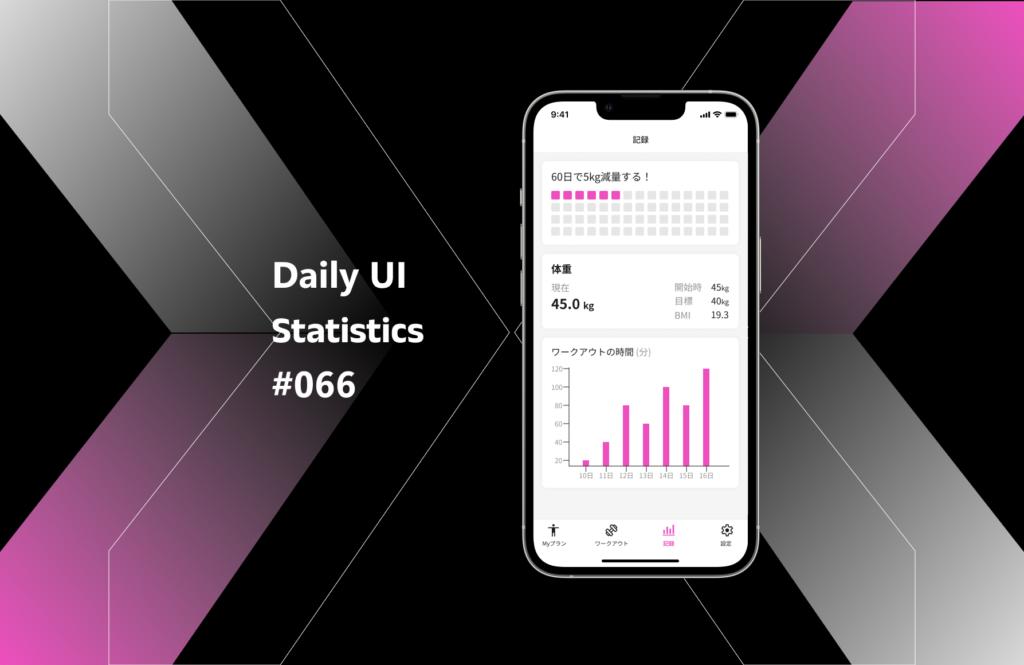
DilyUI 66日目 Statistics

筋トレをした記録を可視化したUIを作成しました。
◇工夫したポイント
・筋トレを行ったら色を塗り潰すUIにすることでアプリを見るので楽しくなることを工夫しました。
・これまでの活動時間を記録し、分析できるように棒グラフで表示しました。
◇学んだこと
個人的な意見ですが、継続した活動が視覚的に表現されると、自信がついたり、マインド面での変化が起こることも考えられると思いました。
DilyUI 67日目 Hotel Booking

ホテルの予約画面のUIを作成しました。
◇工夫したポイント
ユーザによって異なりますが、ホテルの予約に時間がかかることがあります。そのため、出張が多い会社員をターゲットにして情報を絞り、ユーザが求める情報に迅速にアクセスできるよう工夫しました。
◇学んだこと
情報を1つのブロックにまとめることで、多くの情報でも全体的に整理されていてスッキリした印象を与えることができると感じました。
DilyUI 68日目 Flight Search

飛行機の検索画面のUI作成しました。
◇工夫したポイント
・飛行機の検索に加えて、ホテルの検索も可能にすることで、複数のアプリを使わずに情報を調べれるようにしました。
◇学んだこと
往復の場合、経路が逆になるだけであり、ユーザに無駄な入力をさせないように工夫されていると感じました。
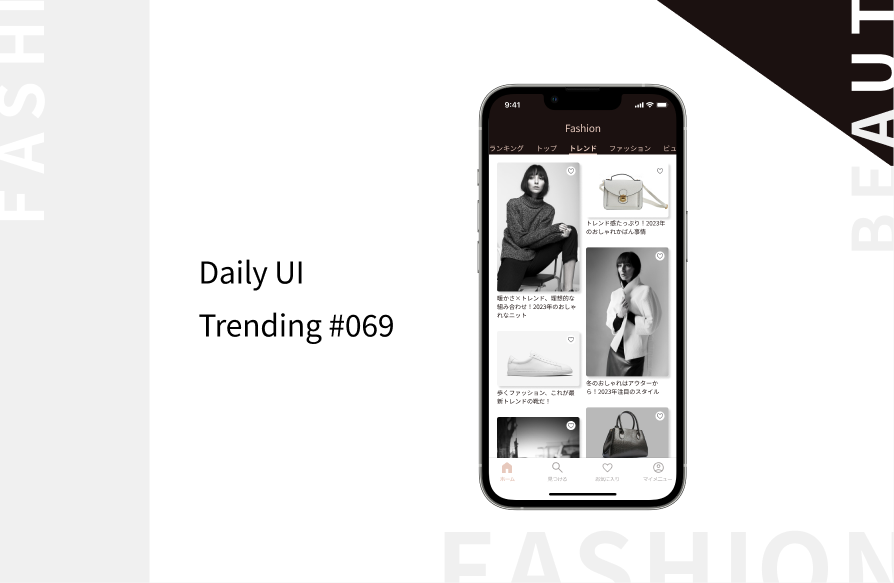
DilyUI 69日目 Trending

トレンドを掲載しているサイトのUIを作成しました。
◇工夫したポイント
・洋服のトレンドなど、視覚的なトレンドが多いため、画像を重要視しました。
・欲しい情報に早くたどりつけるように、カテゴリごとで選択可能にしました。
◇学んだこと
・いいね「♡」に注目がいくため、位置を間違えたなと思いました。

読みいただきありがとうございました。