DailyUI 10~19日目の記録


こんにちはEggです!
様々な種類のUIに関する知機が不足していたので、DailyUIを通じてスキルを向上させるために始めました。 おそらく突っ込みどころ満載ですが、温かい目で見てくれたら嬉しいです。
DailyUIは、日々新しいUIデザインの課題に取り組むためのプラットフォームです。登録したメールに毎日1つのお題が届き、それを元にデザインをしていきます。100日間続きます。
DailyUIを進める際に使用した主なツールやプラグインは以下の通りです。
▪作成ツール
Figma
▪フォントの種類
・英語:Inter
・日本語:Noto Sans JP
▪プラグイン
・Iconify
・Material Symbols
・Free Iphome 13 and Android Mockups
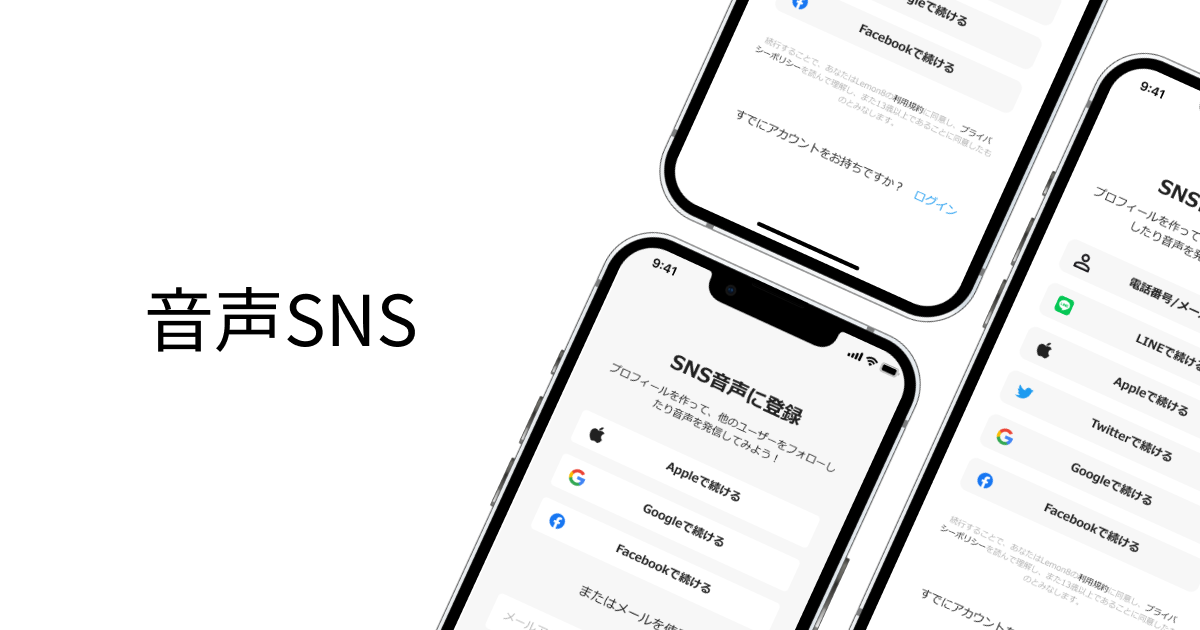
DilyUI 10日目 Social Share

シェア機能のUIを作成しました。
◇工夫したポイント
・ユーザが簡単にシェアできるように、シンプルかつ各SNSのアイコンとブランドカラーを用いました。
・各SNSと「CopyLink」を表示することで、ユーザが自分の好みやニーズに合わせて選択できるようにしました。
◇学んだこと
シェアするSNSが数多くあるため、ユーザーのニーズに合わせて複数の選択肢を考慮する必要があると感じました。
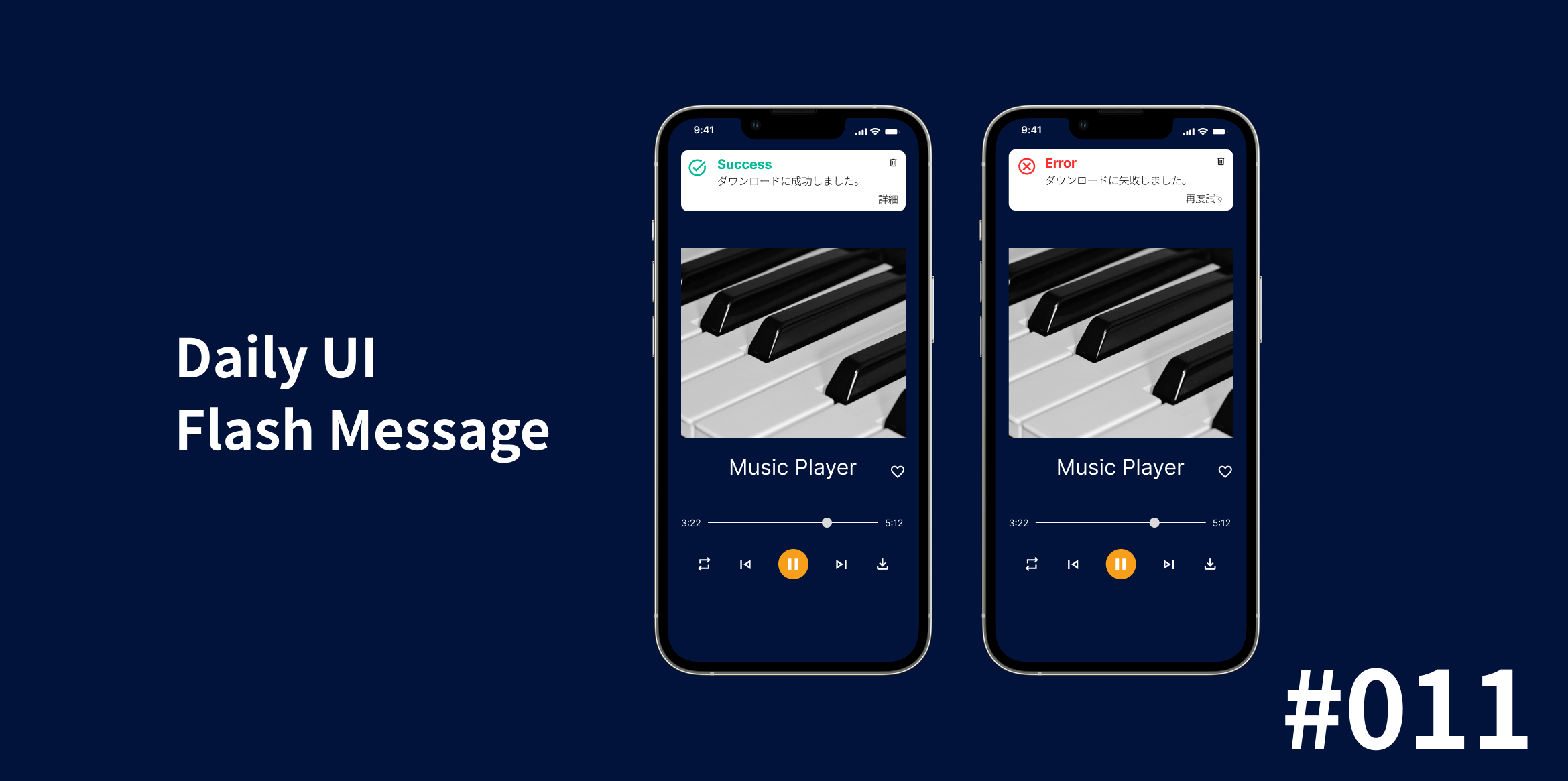
DilyUI 11日目 Flash Message

フラッシュメッセージの成功した場合と失敗した場合のUIを作成しました。
◇工夫したポイント
・音楽の再生などの操作を邪魔しないように上から表示されるよう、配置しました。
・失敗は赤文字でエラーを表現しました。
◇学んだこと
赤信号は止まれ、青信号は進めの色なのでここでも同じように失敗は赤色、成功は青色にすることで普段認知していることが瞬時にわかるのかな。
DilyUI 12日目 E-Commerce Shop(Single Item)

オンラインサービスの詳細画面のUIを作成しました。
◇工夫したポイント
・ユーザがネットサーフィン中に迷子にならないように、パンくずリストを表示しました。
・「カートへ追加」ボタンを画面下に固定することで、画面をスクロールしなくても次の段階に進めるようにしました。
◇学んだこと
1画面に多くの情報を表示する場合、表示する内容の優先順位を考える必要があることを学びました。
DilyUI 13日目 Direct Messaging

ダイレクトメッセージ画面のUIを作成しました。
◇工夫したポイント
・ヘッダーの下にチームのアイコンを配置することで、利用者がチームのメンバーを1クリックで簡単に確認できるようにしました。
・自分が送信したメッセージと相手のメッセージを視覚的に区別するため、背景色を変更しました。
◇学んだこと
他のSNSと同様のUIになってしまったことから、リサーチ不足だったという反省を得ました。
DilyUI 14日目 Countdown Timer

カウントダウンタイマーのUIを作成しました。
◇工夫したポイント
・アラーム、ストップウォッチ、タイマーの3つの機能を組み込むとで、1つのアプリで様々な使い方が可能になることを工夫しました。
・カウントダウンの数字を大きくすることで、遠くからでも見やすくすることを工夫しました。
◇学んだこと
時刻を「01:20」までを表示することで、分と秒の数字を大きくできるので、秒以下の数字が意識されない場合、その下の細かい数字は必要ないかなと思いました。
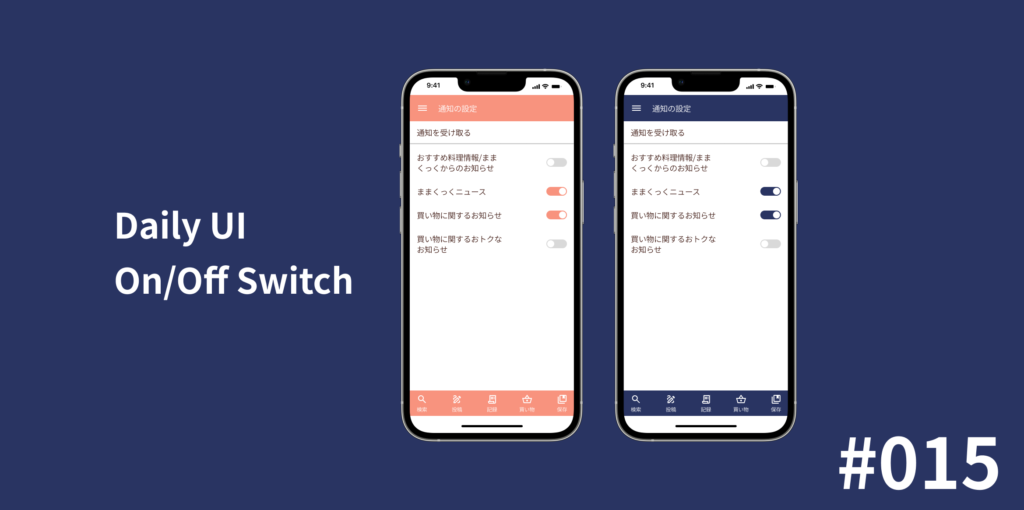
DilyUI 15日目 On/Off Switch

「On」と「Off」のスイッチのUIを作成しました。
◇工夫したポイント
・スイッチの状態が明確にわかるように、アクティブな状態のときは色を付けて、非アクティブな状態のときはグレーにすることで、覚的な差異をつけました。
・操作しやすいように、トグルスイッチのサイズを工夫しました。
◇学んだこと
色んなところでトグルボタンが使用されているため、初めてこの画面を見たとしても、ユーザの学習コストを抑えられる可能性があると考えました。
DilyUI 16日目 Pop-Up /Overlay

広告のポップアップのUIを作成しました。
◇工夫したポイント
・同じサイズの文字を重ねて、少しずらすことで文字を浮き立たせ、強調しました。
・広告をモーダルで表示し、広告の内容に集中できるようにしました。
◇学んだこと
ビジュアルがあまりにもシンプルすぎて、印象に残らないと感じました。もう少しデザインに工夫を加える必要があると思いました。
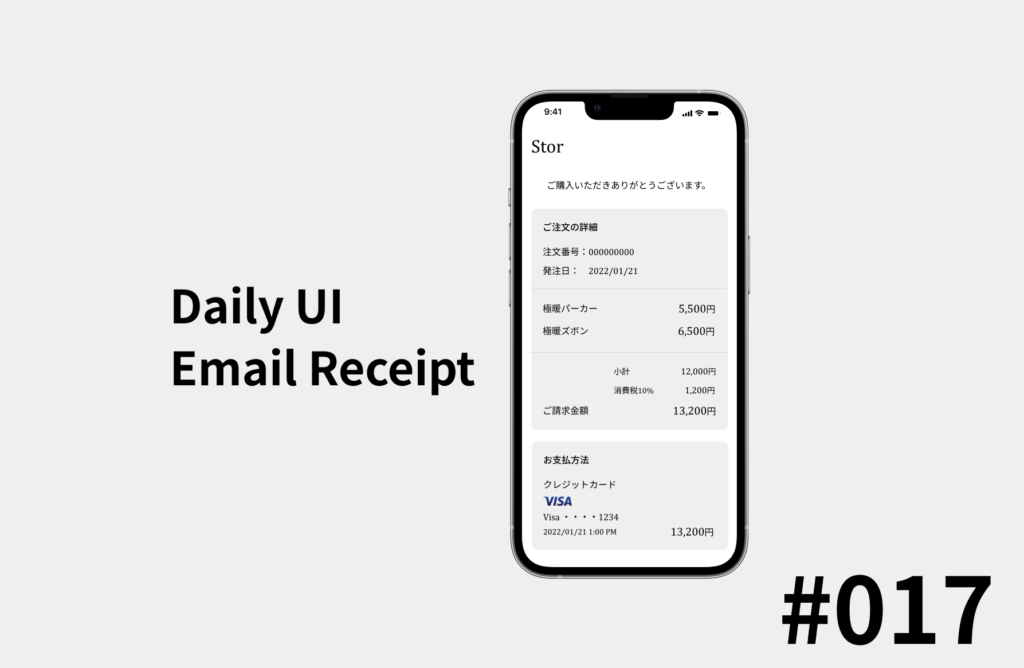
DilyUI 17日目 Email Receipt

メール受信画面のUIを作成しました。
◇工夫したポイント
・重要な情報をより目立たせるため、注文番号や金額などの重要な情報にフォーカスし、ビジュアルにおける余分な要素を極力排除しました。
◇学んだこと
全体的に要素の優先順位が明確でなかったため、文字に強弱をつけて情報の重要度を示すことが必要だと感じました。
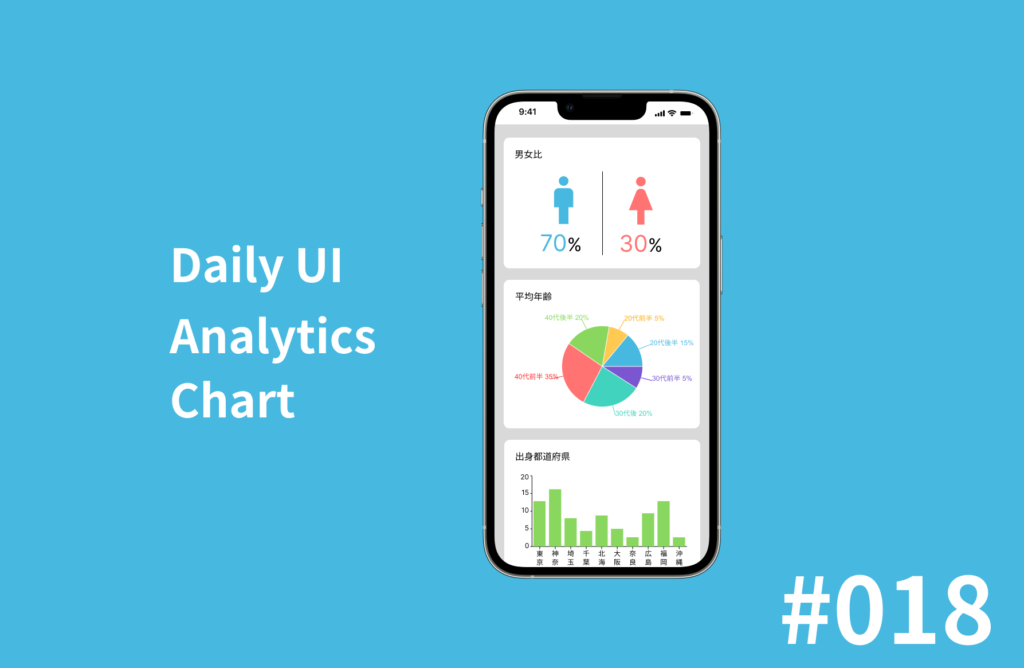
DilyUI 18日目 Analytics Chart

会社内の社員情報を分析するためのUIを作成しました。
アナリティクスチャートを利用して、社員のデータを視覚化しました。
◇工夫したポイント
・目的に応じて、使用するグラフの種類を変えることに工夫しました。
・文章のみでは表現しにくい社内情報を図などを用いて表示することで、情報の把握を容易にしました。
◇学んだこと
会社内の社員情報がデータとして視覚化されていることで、入社前は分からない隠された情報も見えるようになり、入社後のギャップを抑えることができるのかなと考えました。
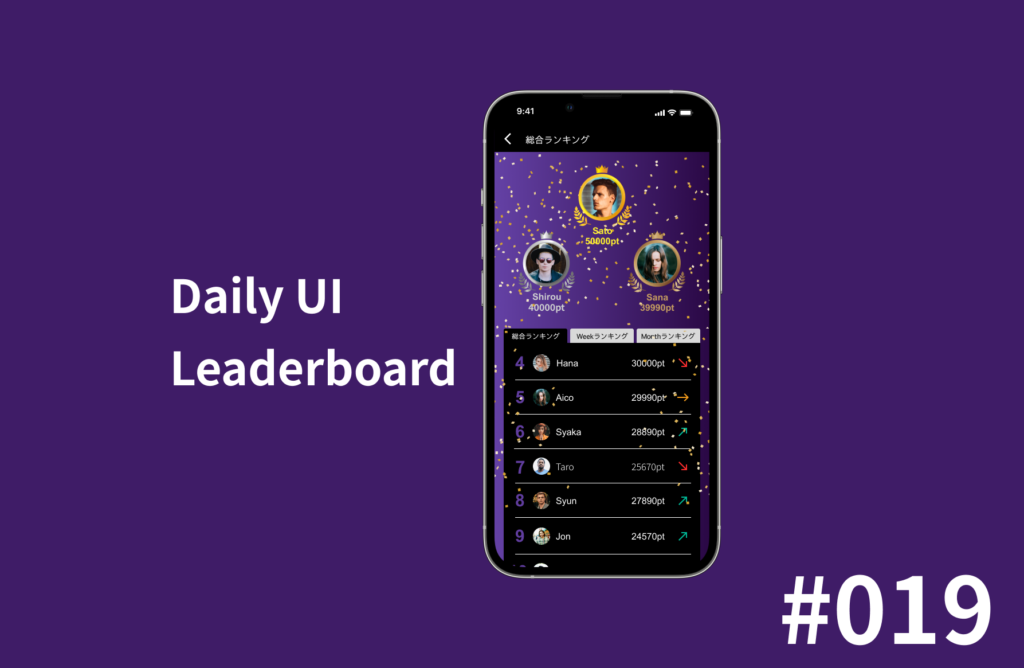
DilyUI 19日目 Leaderboard

英語学習アプリのランキングのUIを作成しました。
◇工夫したポイント
・遊び心を取り入れ、学習を楽しんでもらえるようにビジュアルを工夫しました。
・モチベーションを維持し、継続的な学習を促すため、週や月単位のランキングを表示することにしました。
◇学んだこと
スマホでのゲームプレイはあまりしないのですが、参考としてダウンロードしてみたところ、進めるうちにどんどん没頭してしまう工夫がされているなと感じました。

お読みいただきありがとうございました。