DailyUI 1~9日目の記録


こんにちはEggです!
様々な種類のUIに関する知機が不足していたので、DailyUIを通じてスキルを向上させるために始めました。
おそらく突っ込みどころ満載ですが、温かい目で見てくれたら嬉しいです。
DailyUIは、日々新しいUIデザインの課題に取り組むためのプラットフォームです。登録したメールに毎日1つのお題が届き、それを元にデザインをしていきます。100日間続きます。
DailyUIを進める際に使用した主なツールやプラグインは以下の通りです。
▪作成ツール
Figma
▪フォントの種類
・英語:Inter
・日本語:Noto Sans JP
▪プラグイン
・Iconify
・Material Symbols
・Free Iphome 13 and Android Mockups
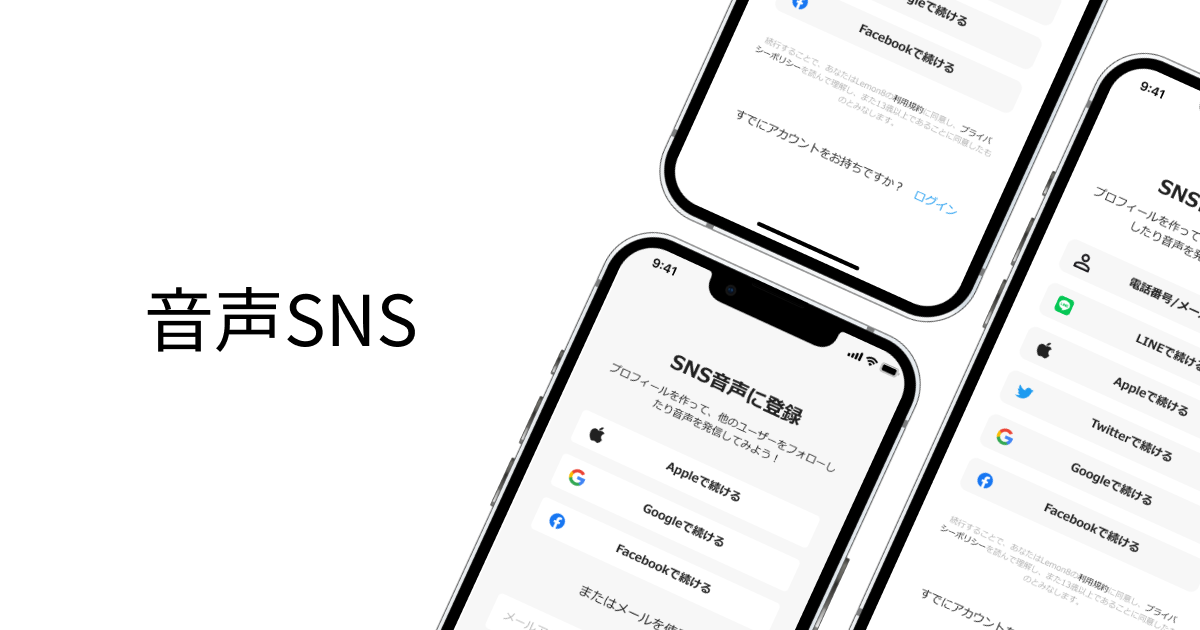
DilyUI 1日目 Sign Up

新規会員登録フォームを作成しました。
◇工夫したポイント
このフォームでは、ユーザーが簡単に入力できるように、シンプルで直感的なデザインを心がけました。具体的な工夫点としては、必須項目を明確に示し、不要な情報を最小限に抑えました。
◇学んだこと
色々なアプリをダウンロードして新規会員登録を試してみた結果、どのアプリもUIが似ている印象を受けました。
ダミーのロゴを作成しなかったので、ロゴのデザインも挑戦していきたいです。
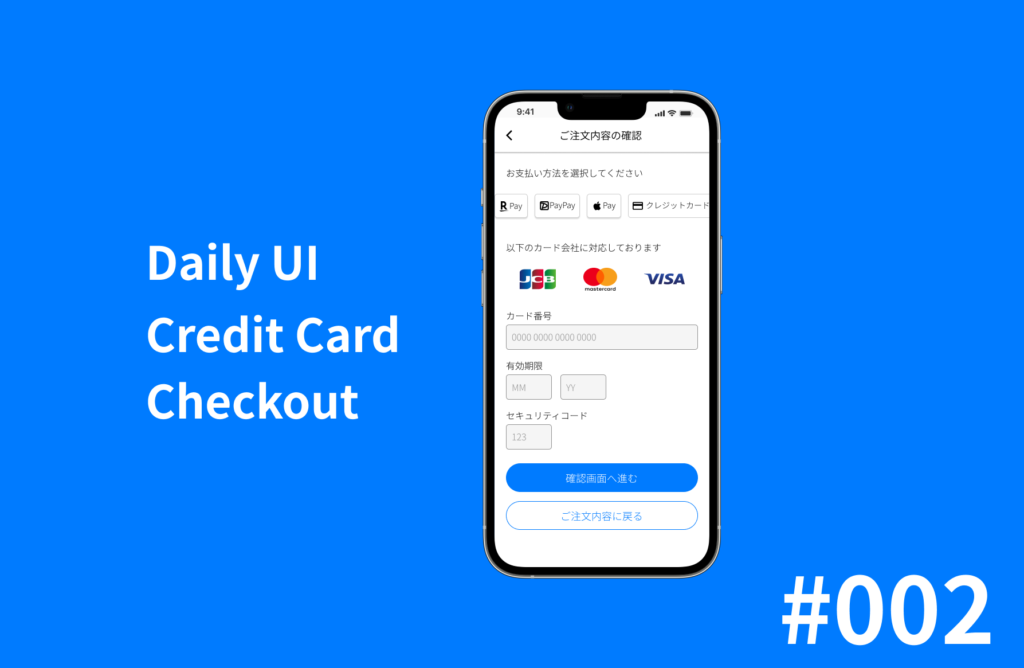
DilyUI 2日目 Credit Card Checkout

キャッシュカード決済のUIを作成しました。
◇工夫したポイント
・画像やロゴを使うことで、ユーザーが直感的に選択できるようにしました。
・「確認画面へ進む」ボタンと「ご注文内容に戻る」ボタンの重要度に応じて、デザインに強弱をつけました。
◇学んだこと
カード会社の情報と支払い方法の情報の順番を逆にすることで、入力や選択に集中できたのかなと思いました。
DilyUI 3日目 LP

地方の小さな工務店をイメージしてLPのMainVisualを作成しました。
◇工夫したポイント
・歴史ある工務店のイメージを表現するために、大工歴を数字でアピールし、目に留まりやすいキャッチコピーにしました。
・昔ながらで親しみやすいビジュアルにしました。
◇学んだこと
デザイン以外にも、キャッチコピーなど考慮すべき要素が多いことを学びました。
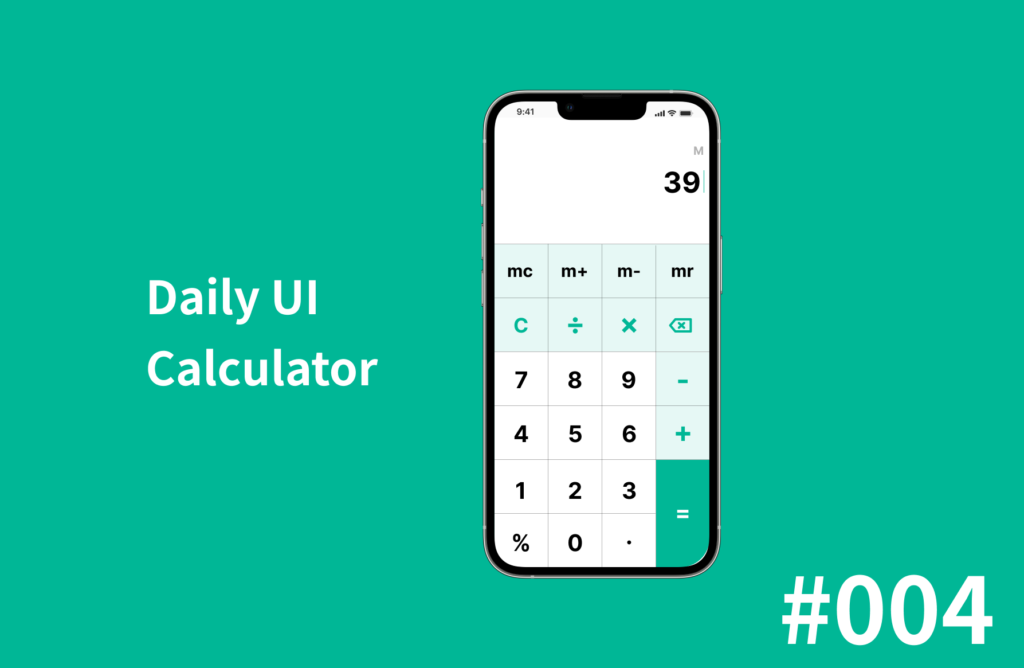
DilyUI 4日目 Calculator

電卓のUIを作成しました。
◇工夫したポイント
・スマホは画面が小さいため、誤って別の数字を押さないように、1つ1つの枠を大き目に作成しました。
・数字も大きく、ハッキリしたビジュアルにすることで、お年寄りの方でも操作しやすいUIにしました。
◇学んだこと
4日目からは、色が持つ意味を考慮して色を選定することに意識が向くようになってきました。
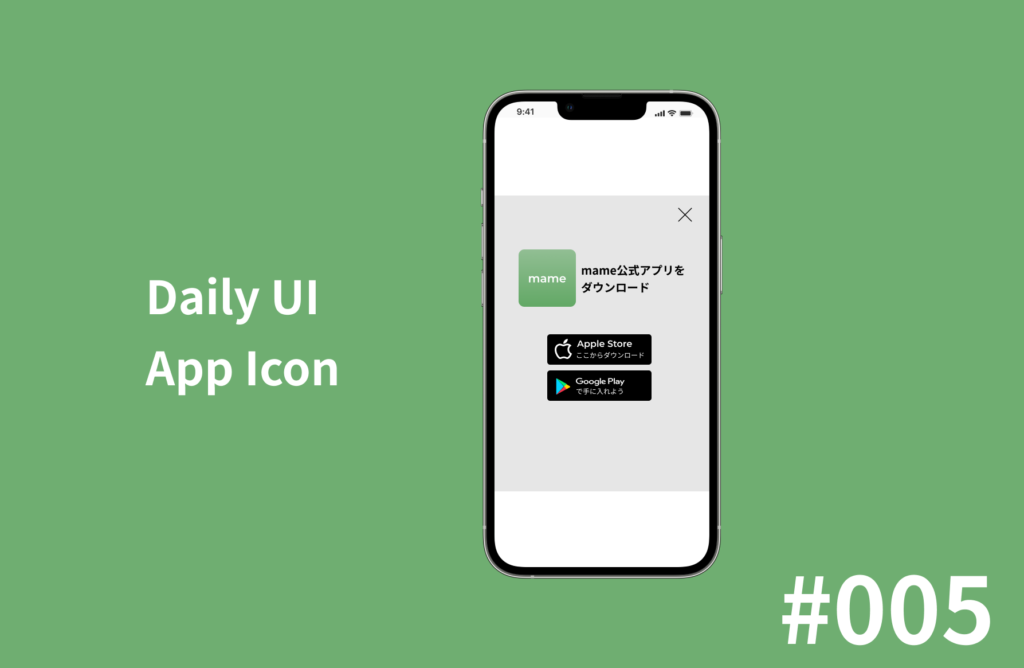
DilyUI 5日目 App Icon

アプリのアイコンを作成しました。
◇工夫したポイント
以下のコンセプトに基づいて、緑色をベースにすることで、健康や落ち着き、自然といった色の意味を反映させたアプリのアイコンを作成しました。
▫コンセプト
・健康に関する情報サイトのまとめ
・体に優しい食べ物などが販売されている
・仕事で忙しくて健康は二の次ではあるが、健康的な身体を維持 たい20、30代向けのアプリ
◇学んだこと
余白がバラバラで、デザインの見やすさが損なわれました。見栄えも悪くなり、余白の重要性を再認識しました。
DilyUI 6日目 User Profile

ユーザープロフィールのUIを作成しました。
◇工夫したポイント
ユーザー1人1人の個性を表現できるよう、画像を中央に配置し、背景画像も自由に設定できるようにしました。ユーザーがどんな自分を表現したいかを文章で表現できるようにしました。
◇学んだこと
作成するにあたり参考にしたSNSから学んだこととして、トップの背景画像1つで、ユーザーに与える印象が大きく変わることを学びました。
DilyUI 7日目 Settings

設定のUIを作成しました。
◇工夫したポイント
・WifiとBlutoothは直ぐに接続できるように、トグルボタンにして操作手順を簡略化することを工夫しました。
・タイトルにアイコンを追加することで、直感的に理解しやすいデザインにしました。
◇学んだこと
色んな種類の色を使いすぎると、見づらくなり違和感が生じました。そのため、色以外の方法でコンテンツを差別化する工夫が必要だと感じました。
DilyUI 8日目 Social Share

#005で作成したアイコンアプリのエラーページのUIを作成しました。
◇工夫したポイント
・エラーページでもアプリケーション内の雰囲気を崩さないよう、数字や文字の種類を #005 と同じにしました。
・ユーザーが不快な気持ちにならないようにしつつ、アプリケーション内全体の統一感を出すため、#005 と同じ色を採用しました。
◇学んだこと
色々なサイトを見ていると、404ページにも動きを加えているサイトがありました。細部にまで注意を払っており、ユーザーが不快な気持ちにならないよう工夫されているのかなと感じました。
DilyUI 9日目 Music Player

音楽プレイヤーのUIを作成しました。
◇工夫したポイント
・保存した曲をすぐに再生できるように、ナビゲーションに『My Music』を配置しました。
・ナビゲーションと再生ボタンの誤操作を防ぐために、アイコンとの間隔を広く取りました。
◇学んだこと
画面が小さいため、指で操作する際に間違えて別のボタンを押さないように、再生ボタンや早送り、巻き戻しのボタンの距離間やアイコンの大きさを考慮する必要があることを学びました。

お読みいただきありがとうございました。