Daily UI 30~39日目の記録


こんにちはEggです!
様々な種類のUIに関する知機が不足していたので、DailyUIを通じてスキルを向上させるために始めました。 おそらく突っ込みどころ満載ですが、温かい目で見てくれたら嬉しいです。
DailyUIは、日々新しいUIデザインの課題に取り組むためのプラットフォームです。登録したメールに毎日1つのお題が届き、それを元にデザインをしていきます。100日間続きます。
DailyUIを進める際に使用した主なツールやプラグインは以下の通りです。
▪作成ツール
Figma
▪フォントの種類
・英語:Inter
・日本語:Noto Sans JP
▪プラグイン
・Iconify
・Material Symbols
・Free Iphome 13 and Android Mockups
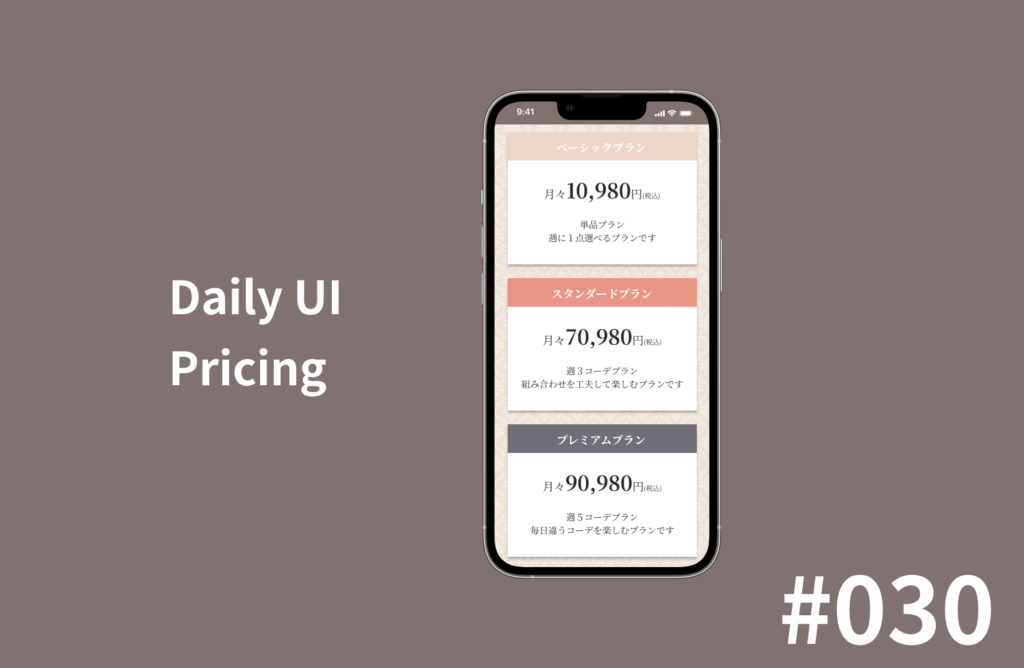
DilyUI 30日目 Pricing

価格設定画面のUIを作成しました。
◇工夫したポイント
・価格の単位ごとにタイトルの背景色を変え、価格の区分が直感的に理解できるようにしました。
・価格を最も重要視し、文字を大きく太くすることで強調しました。
◇学んだこと
数字の前後の文字を小さくし、数字の文字を大きくするビジュアルは、バナーやLPなどの広告でよく見かけます。このアイデアに着目して、今回の作成に取り入れてみました。
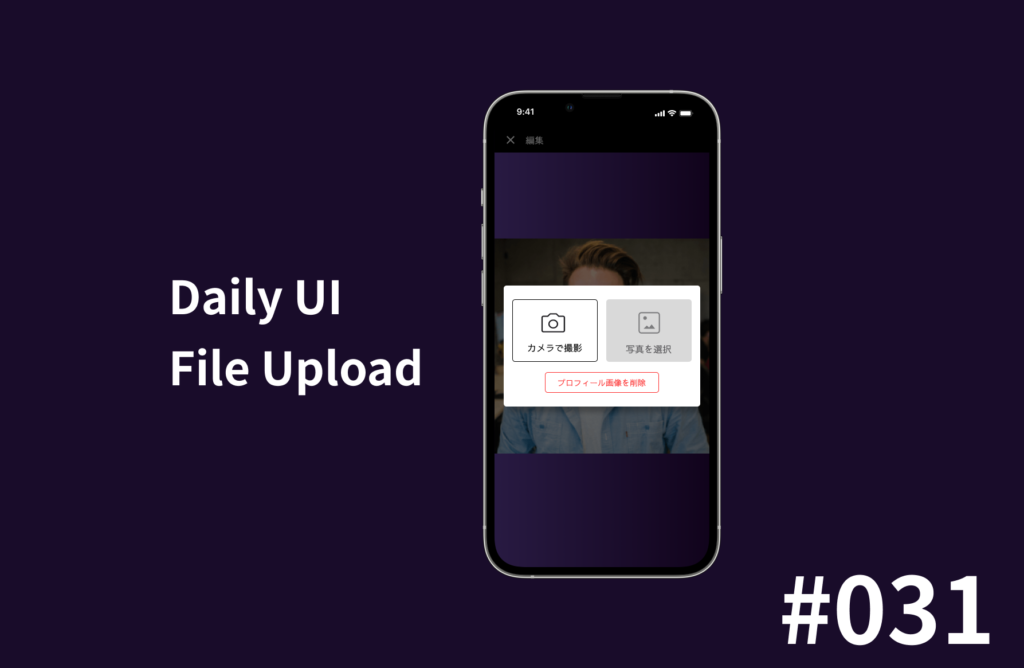
DilyUI 31日目 File Upload

プロフィール画像のアップロード画面のUIを作成しました。
◇工夫したポイント
・カメラで撮影や写真を選択する際に、文言の上にそれぞれのアイコンを表示したボタンを配置することで、直感的な操作をできる工夫しました。
◇学んだこと
明るい背景色のボタンの方が前に出ているように見えると感じました。
左側の「カメラで撮影」ボタンが、右側の「写真を選択」ボタンよりも際立って見えると思いました。
DilyUI 32日目 Crowdfunding Campaign

クラウドファンディングのキャンペーン画面のUIを作成しました。
◇工夫したポイント
・サービスでは高額な取引が行われるため、信頼を象徴する青色をメインカラーにしました。
・現地の様子を反映させる画像を使用することで、よりリアルな雰囲気を演出することを工夫しました。
◇学んだこと
クラウドファンディングのサイトを見る機会がなかったので、この会にUIやサービスの全体像を把握することができました。
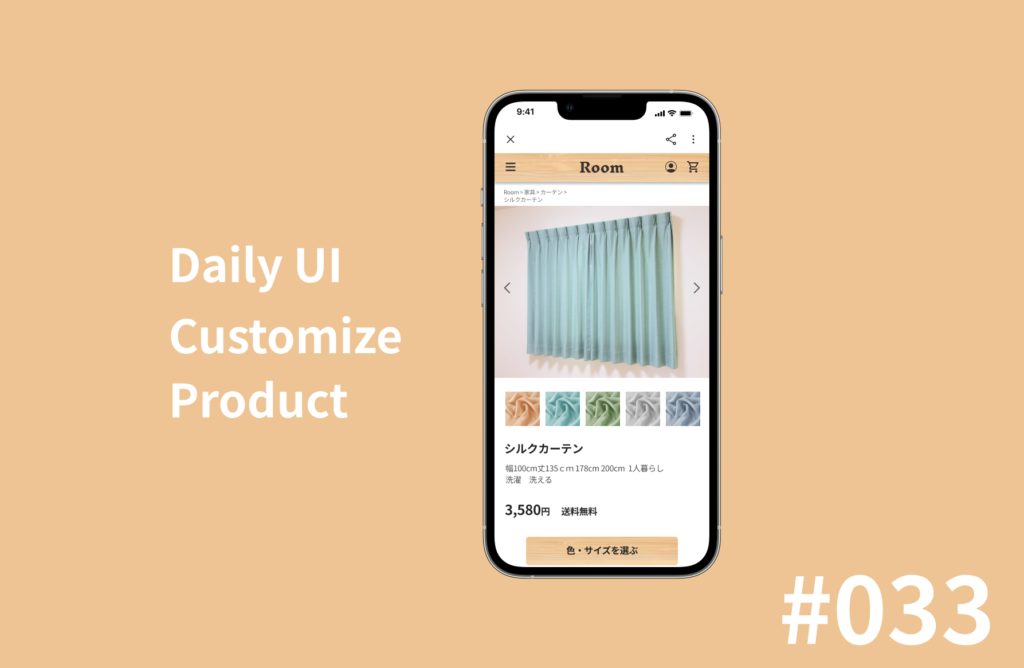
DilyUI 33日目 Customize Product

カスタマイズ製品の詳細画面のUIを作成しました。
◇工夫したポイント
・カルーセルを導入し、全ての色を大きい画面で確認できるようにしました。これにより、購入後に色のギャップが生じることを防ぎたいと考えました。
・適した利用者層を明確にし、購入前の不安を解消する工夫をしました。
◇学んだこと
サイズの変更やカーテンに模様を入れるなどの選択できるUIを提供することで、さらにカスタマイズされた製品をユーザに提供できるのではないかと考えました。
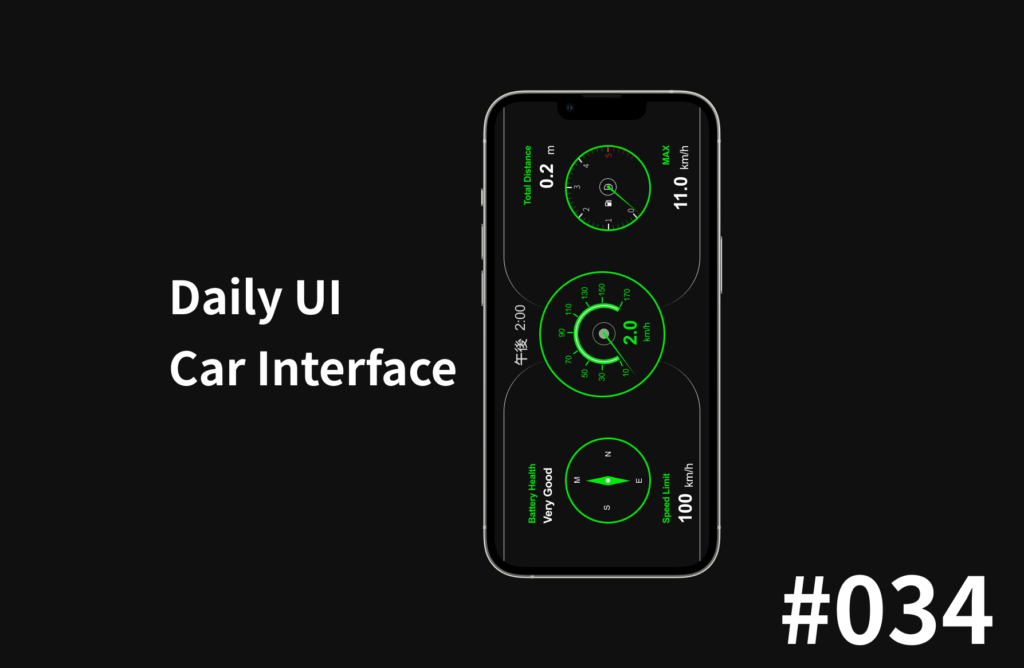
DilyUI 34日目 Car Interface

車のインターフェイスのUIを作成しました。
◇工夫したポイント
・運転中に迅速に情報を把握する必要があることを考慮し、シンプルで派手なメインカラーにしました。
◇学んだこと
運転に集中するためにも、UI内の情報は必要最小限に留め、重要な要素に焦点を当てることが重要なのではないかと考えました。
DilyUI 35日目 Blog Post

ブログ記事の詳細画面のUIを作成しました。
◇工夫したポイント
・ブログ記事を他のSNSで紹介したり共有できるよう、SNSのボタンを配置しました。
・一番重要なタグと二番目に重要なタグを区別し、ブログの内容に適したタグを強調しました。
◇学んだこと
ブログ記事を読む際、本記事に辿り着くまでに複数のステップを踏む場合があり、ユーザーが迷子にならないようにするためにも、導線を示すパンくずリストが必要だと再認識しました。
DilyUI 36日目 Special Offer

特別キャンペーンの広告のUIを作成しました。
◇工夫したポイント
・情報を最小限に抑えながらも、相手に十分な情報が伝わるよう、文字の強弱や配色を工夫しました。
・より詳細な情報を届けるために、詳細画面へ促すボタンを配置しました。
◇学んだこと
記事を読んでいる最中に突然モーダルが表示されると、読書の集中が妨げられ、ユーザーがイライラする可能性があると考えました。
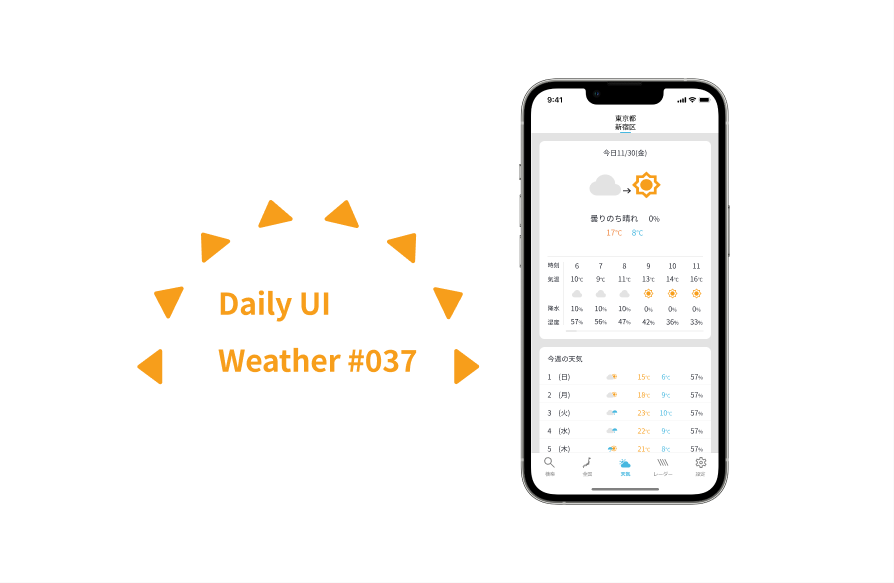
DilyUI 37日目 Weather

お天気画面のUIを作成しました。
◇工夫したポイント
・ユーザーがより関心を持ちそうな情報に絞って要素を配置しました。
・晴れの場合は太陽のアイコンとオレンジ色にするなど、天気の情報を視覚的にわかりやすく表現しました。
◇学んだこと
太陽や雲のマークがあるだけで、天気を一瞬で確認したい人にとって、マークだけで傘の必要性を判断できると思いました。
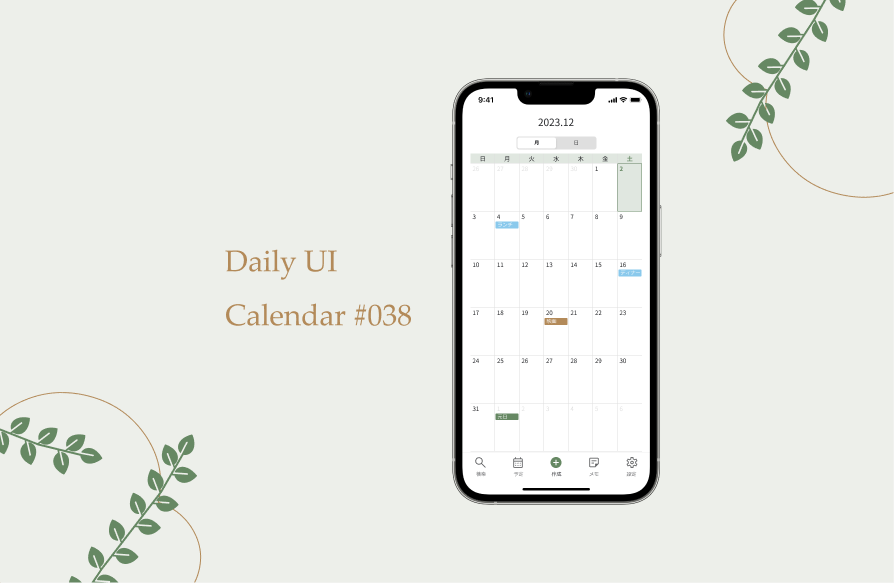
DilyUI 38日目 Calendar

カレンダーのUIを作成しました。
◇工夫したポイント
・カレンダー内の予定を色分けして区別できるようにしました。
・ある有名なサイトやアプリのカレンダーUIは、幅広いユーザーによって利用され、使い慣れていると考え、ユーザーが直感的に操作できるよう、そのUIに類似したデザインにしました。
◇学んだこと
ある有名サイトは使いやすさだけでなく、他のサイトとの連携も可能です。そのため、充実したアイコンや独自のヘッダーデザインのカスタマイズなど、差別化が必要だと感じました。
DilyUI 39日目 Testimonials

お客様の声の詳細画面のUIを作成しました。
◇工夫したポイント
・自分も体験した人と同じように変われるとイメージを与えることができるように、体験談を本人の画像と一緒に表示しました。
・複数人の体験談を見ることが、ユーザが会社を評価する際の信頼も高まると考え、複数人の体験談を閲覧できるように、カルーセルのUIにしました。
◇学んだこと
参考サイトを見ると、BeforeとAfterの画像が掲載されており、結果も数字で示されているサイトは、信頼性が高いと感じました。

お読みいただきありがとうございました。