【Photoshop】デザインする上でFontAwesomeを使う方法


こんにちは!
eggです。
PhotohopでLPなどを作成していると、SNSやハンバーガーメニューのアイコンなどを載せたりすることはありませんか?
解決までに時間がかかったので記録として残してみました。

目次
・FontAwesomeをインストール
・FontAwesomeからアイコンを選択
・選択したアイコンをPhotoshopで表示
FontAwesomeをインストール
始めに、FontAwesomeをインストールします。
FontAwesome URL
https://fontawesome.com/
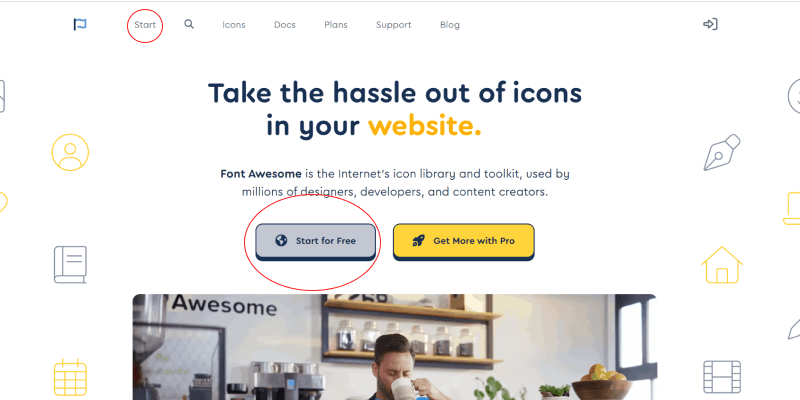
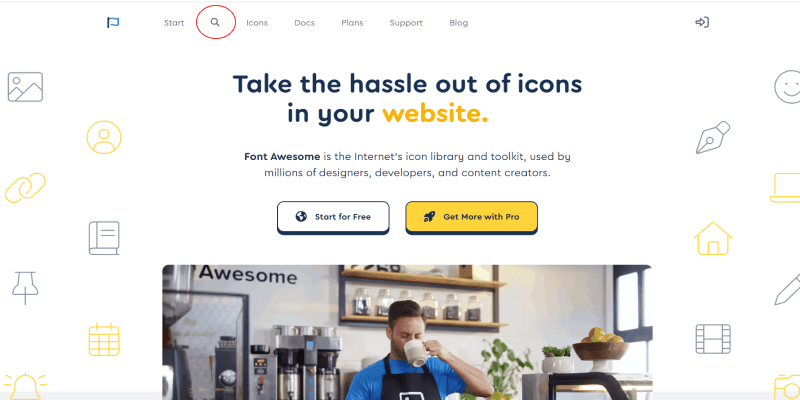
Startまたは、Start for Freeを選択します。

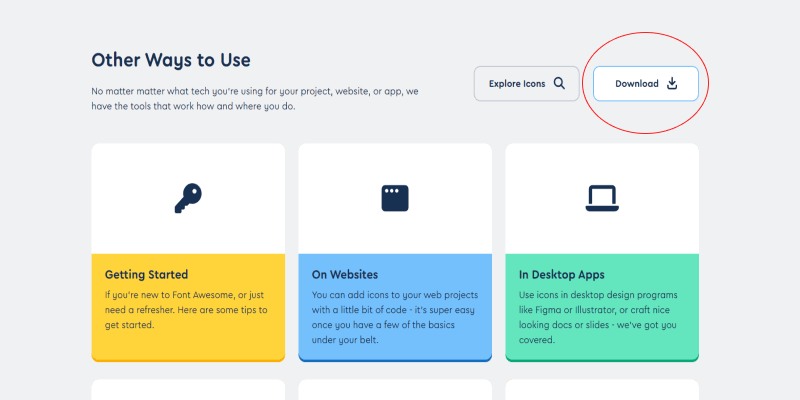
下にスクロールしてDownloadを選択します。

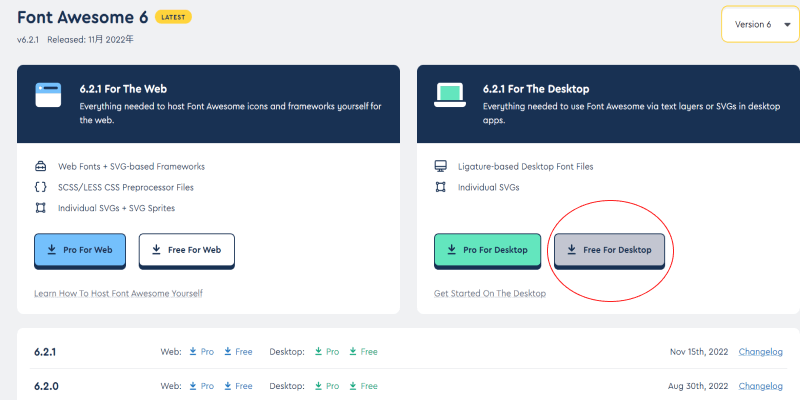
For The DesktopのFree For Desktopを選択します。

インストールが完了するとZipファイルが表示されます。
これを展開します。

Zipファイルを展開したら下記ファイルが表示されます。

otfsファイルを選択します。

otfsを選択すると3種類表示されます。
ここから1つずつインストールしていきます。
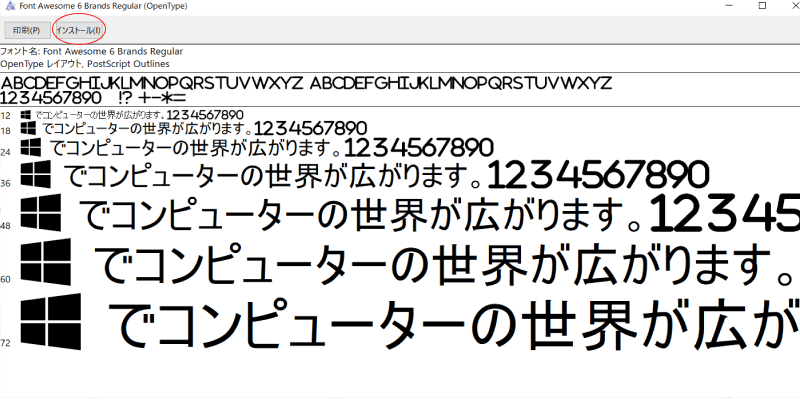
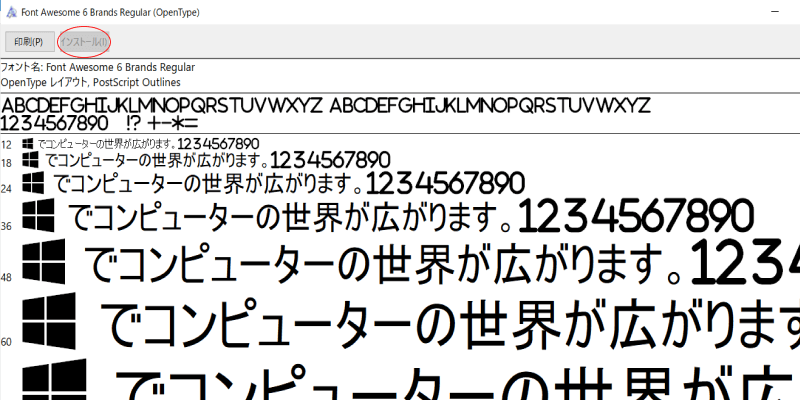
まず一番上のFont Awesome 6 Brands-Regular-400.otfを選択します。

選択したら下の画面が表示されるので、左上のインストールボタンを選択します。

インストールボタンの色が反転したらインストール終わりです。
同じようにFont Awesome 6 Free-Regular-400.otfとFont Awesome 6 Free-Solid-900.otfもインストールします。

FontAwesomeからアイコンを選択
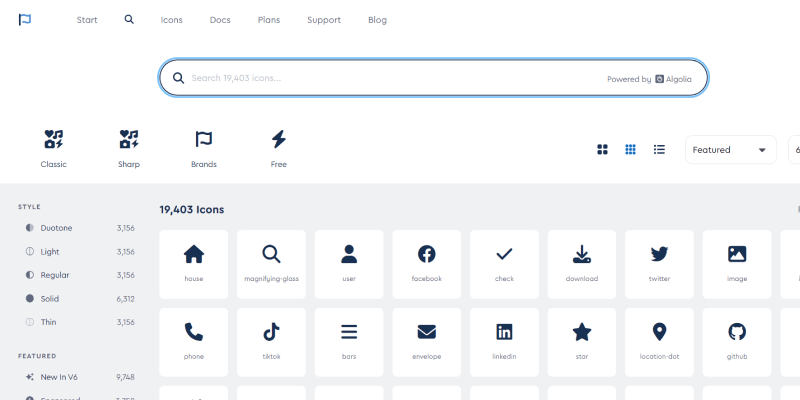
FontAwesomeのページに移動して虫眼鏡を選択します。
FontAwesomeURL
https://fontawesome.com/

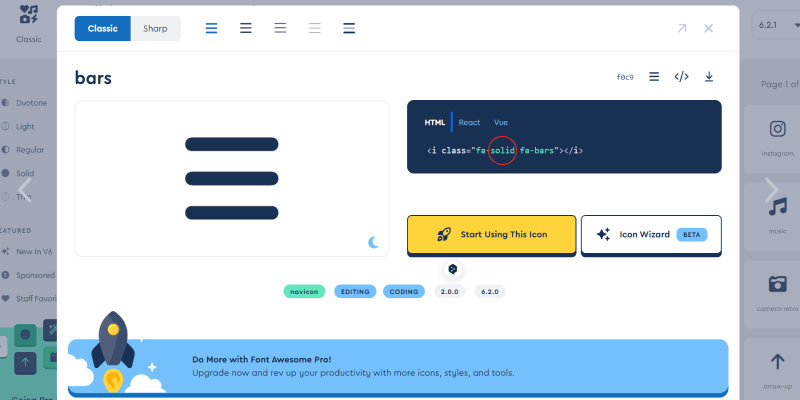
検索フォームから検索をしてアイコンを選びます。

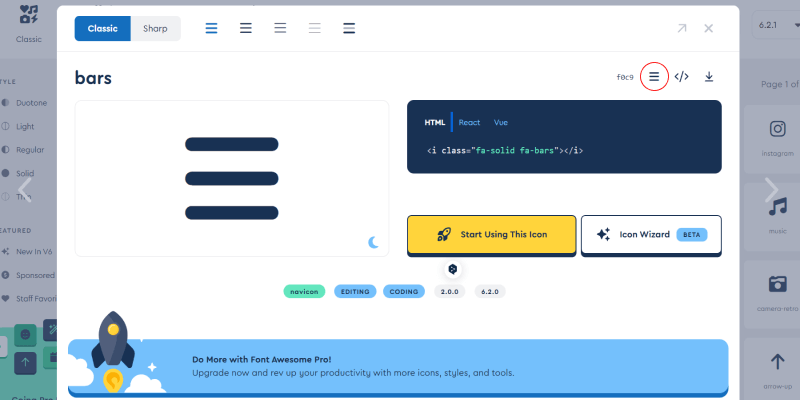
アイコンを選択したら、コードをコピーします。
赤〇で囲った部分を選択するとコピーできます。


※アイコンを選ぶ際の注意事項※
・有料のアイコンも含まれています。
後ほどの手順で進めて表示されない場合は、これも原因の一つです。
・今回、FreeとBlandをインストールしているのでそのアイコンを選択しないと表示されないです(涙)
・FontAwesomeにバージョンがあるので
インストールしたバージョンを確認してからアイコンを選択すると表示されない事態にはならないです。
選択したアイコンをPhotoshopで表示
FontAwesomeで選択したアイコンをPhotoshopで表示していきます。
文字ツールを選択します。

選択したら、カーソルが表示されるので先程コピーしたアイコンを貼り付けます。
Windowsの方は、CtrlとVを同時に押すと貼り付けることができます。
Macの方は、CommandとVを同時に押すと貼り付けることができます。
貼り付けしたら下画像のような表示になります。

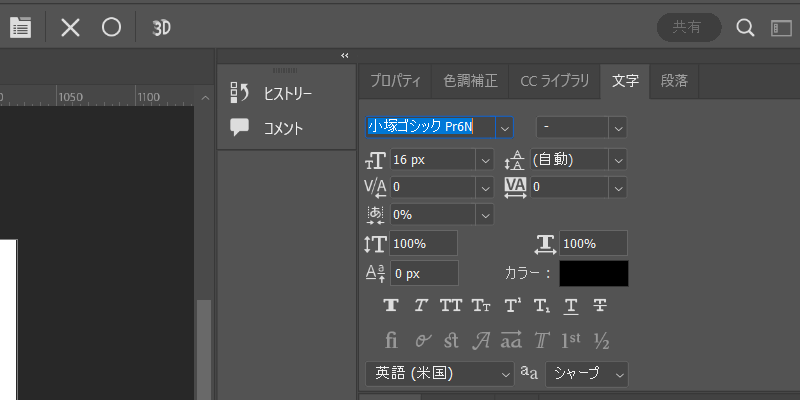
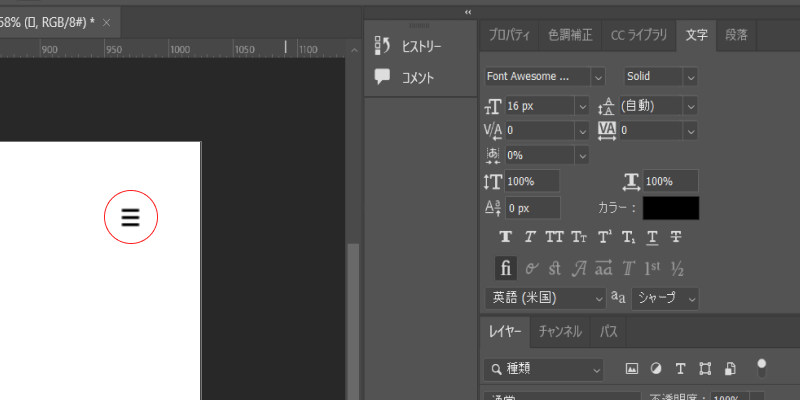
正確なアイコンを表示させるために文字の種類を選択していきます。
文字を選択します。

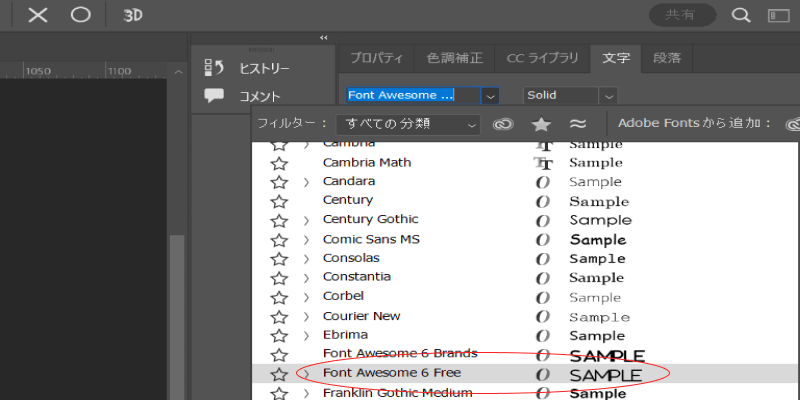
フォントの種類を選択します。
今回は、Font Awesome 6 Freeを選択します。


※先程FontAwesomeをインストールした内容が反映されています。
FontAwesomeをインストールしないと表示されません(涙)
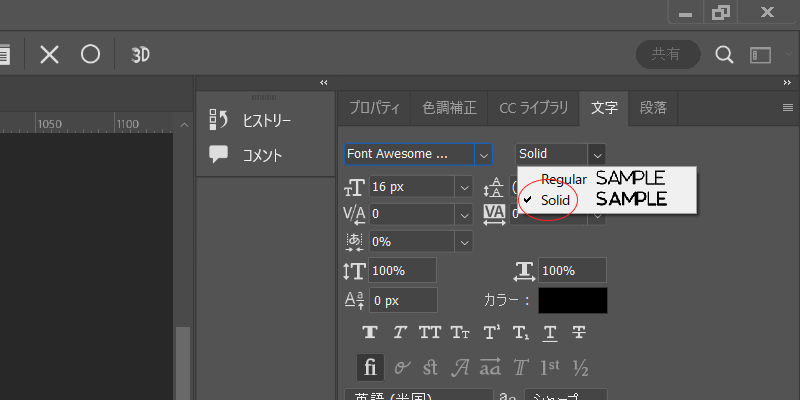
フォントの太さを選択します。
Solid or Regularはアイコンを選択するときの表示で確認できます。

コードの中にSolidとなっているので今回は、Solidを選択します。

これでFontAwesomeから選択したアイコンが表示されました!

お読み頂きありがとうございました。
何か間違いがありましたら、教えいただけますと幸いです。