【初学者】Map Makerプラグインで地図画像を貼り付ける

こんにちは!
Eggです。
WEBデザイン作成しているなかで、地図の画像を貼り付けたい⁉
コーポレートサイトを作成していくなかで、会社の住所と地図を貼り付けたい⁉
と思ったことないでしょうか?
↓こんな感じのです。

よく会社のホームページにgoogleマップが貼り付けてあったりしますよね。
あのgoogleマップの画像をデザイン時に貼り付けるプラグインを紹介します。
FigmaのMap Makerプラグインを使うとデザインにgoogleマップ画像を貼り付けることができます。

この記事がおすすめな方
・Web・UIUXデザイン初心者の方
・FigmaのMap Markプラグインを知らない方
目次
- Map Makerとは
- Map Makerの使い方
- まとめ
Map Makerとは
表示したい住所の地図の画像をデザインに貼り付けることができるプラグインです。
Map Makerの使い方
※Figmaをインストールしている前提で記事を書いております。
Figmaを開きます。
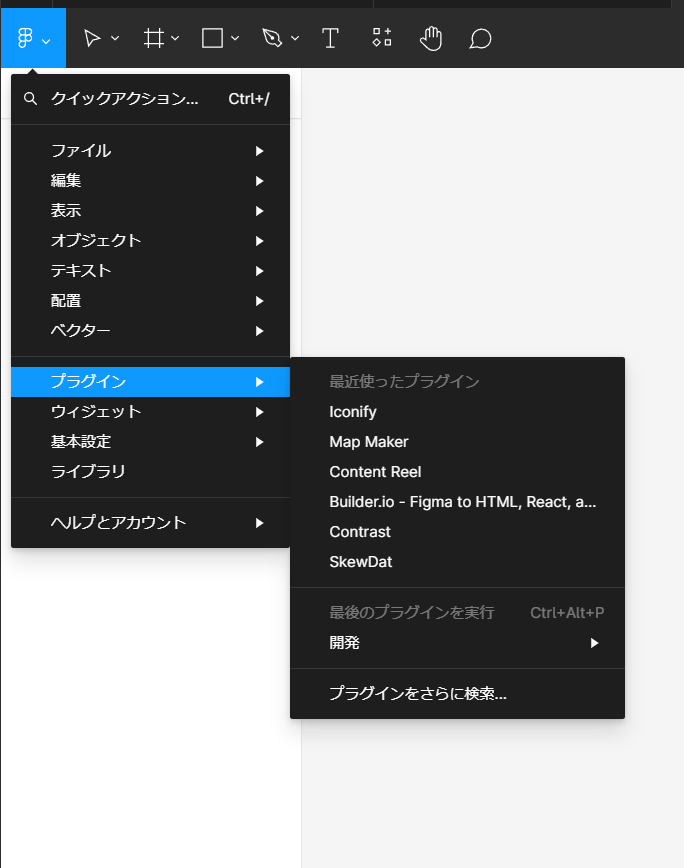
画面の左上のアイコンからプラグインを選択します。
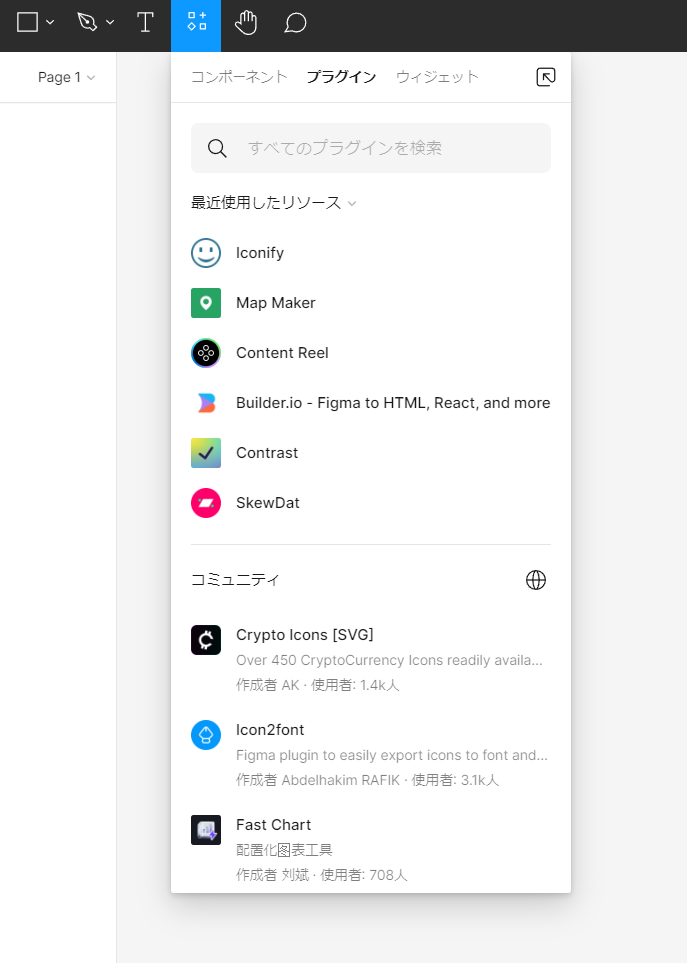
プラグインをさらに検索を選択します。

下記のように表示されます。

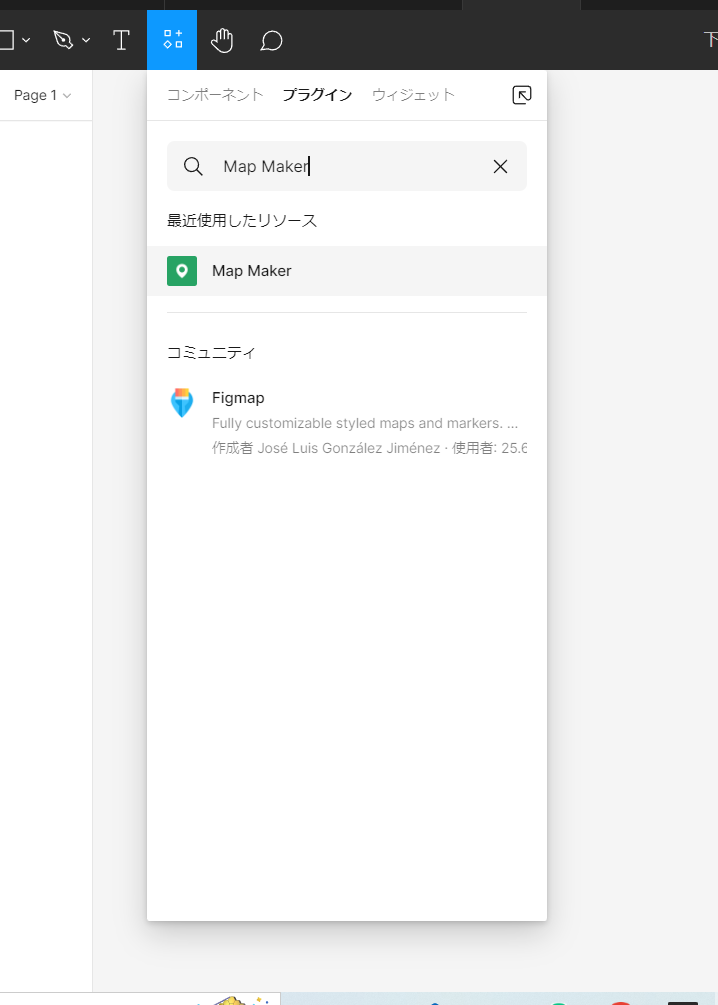
検索欄に「Map Maker」と入力します。

「Map Maker」が表示されたら実行を選択します。
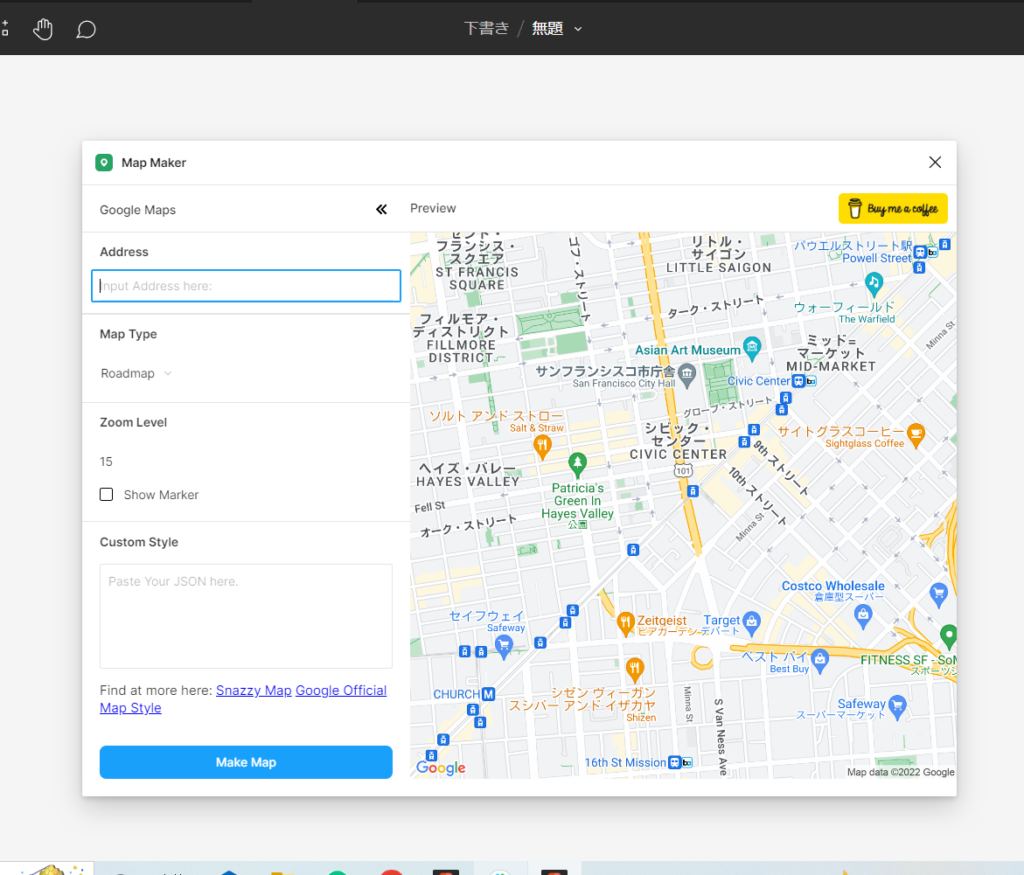
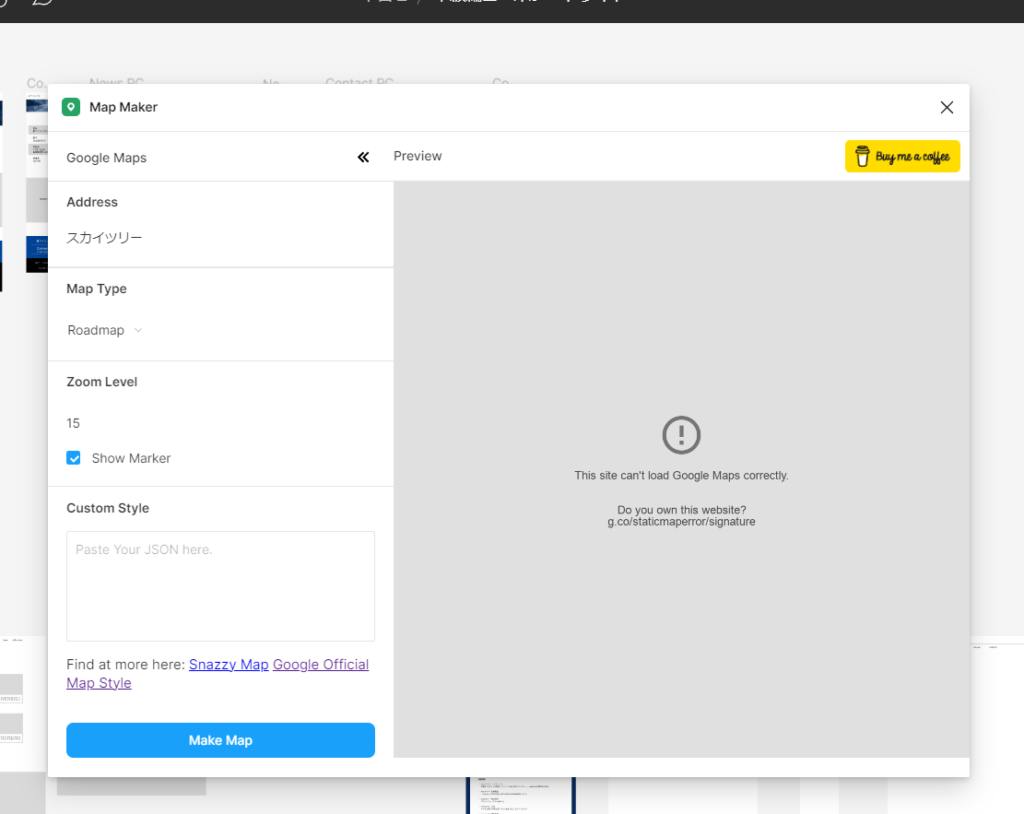
そうすると、下記のように表示されます。

※もし、この時点で下記のように表示されたら、数時間~1日おいてから再度試して見て下さい。

私も使い始めは、下記のような表示で使えませんでした。私の場合は、半日ぐらいで表示されるようになりました。

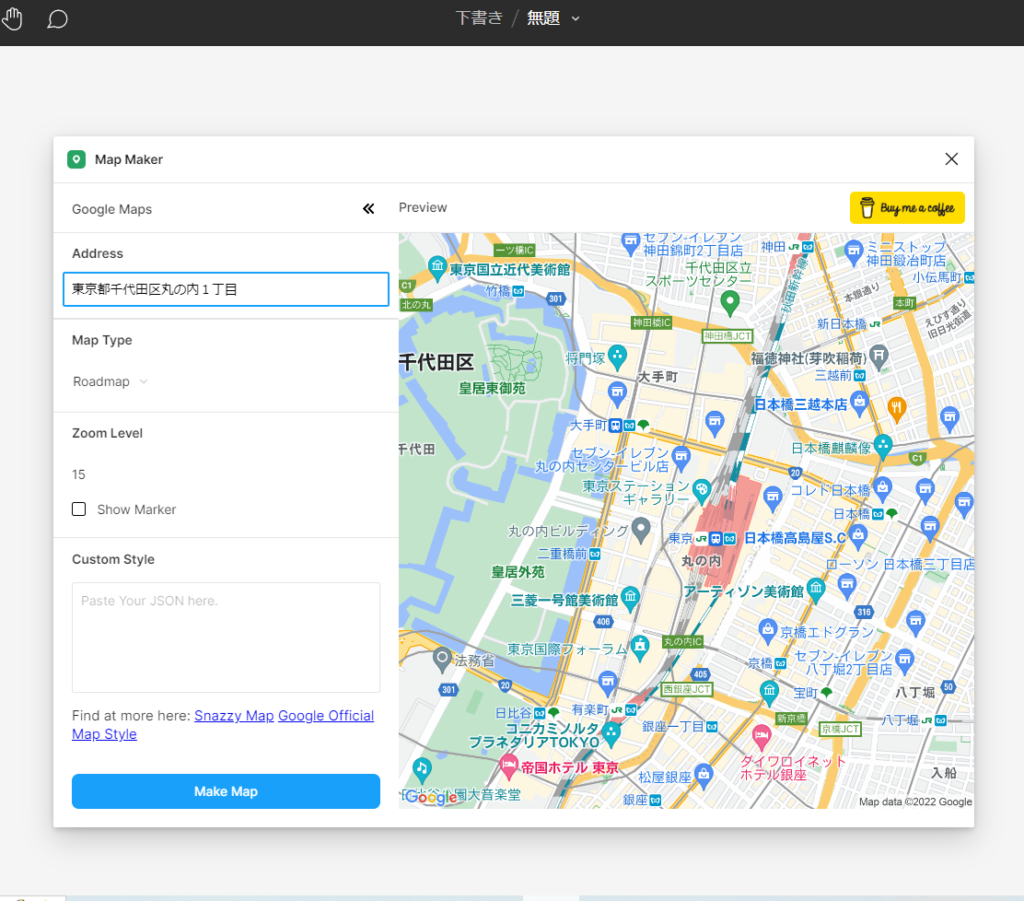
Addressの入力欄に表示したい住所を入力します。

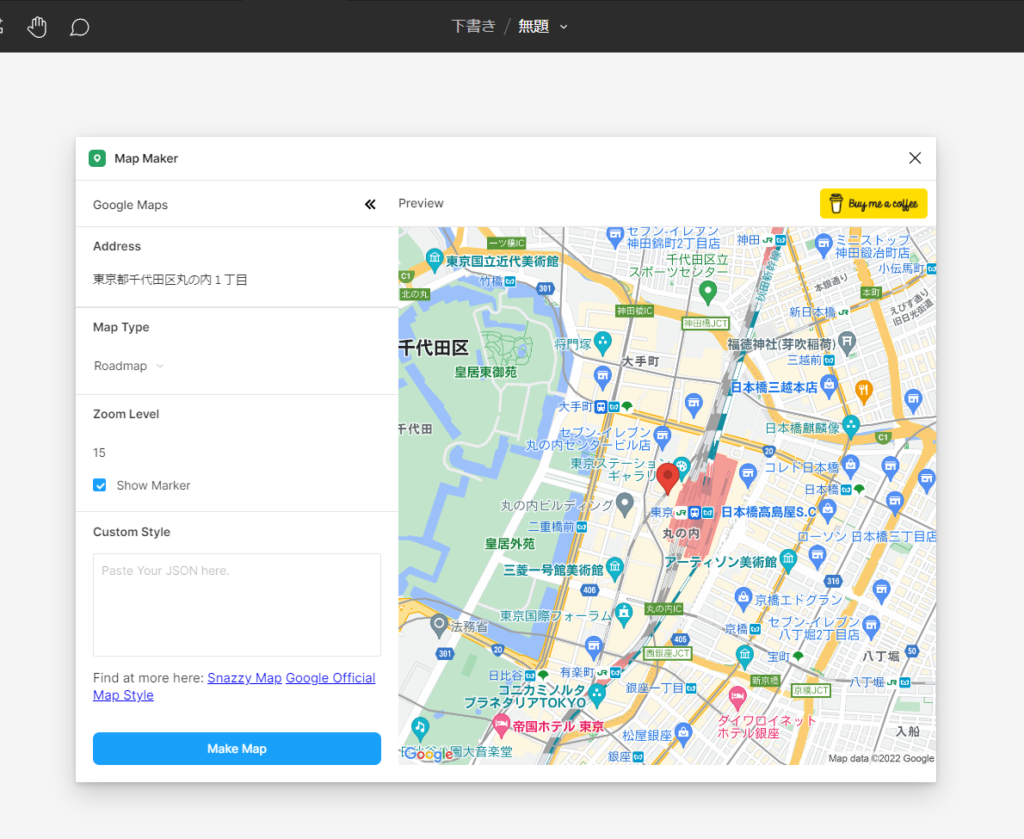
Zomm Levelで大きさを指定して、Show Markerにチェックを入れて下さい。
Show Markerにチェックをいれることで、指定場所に赤いピンが表示されます。

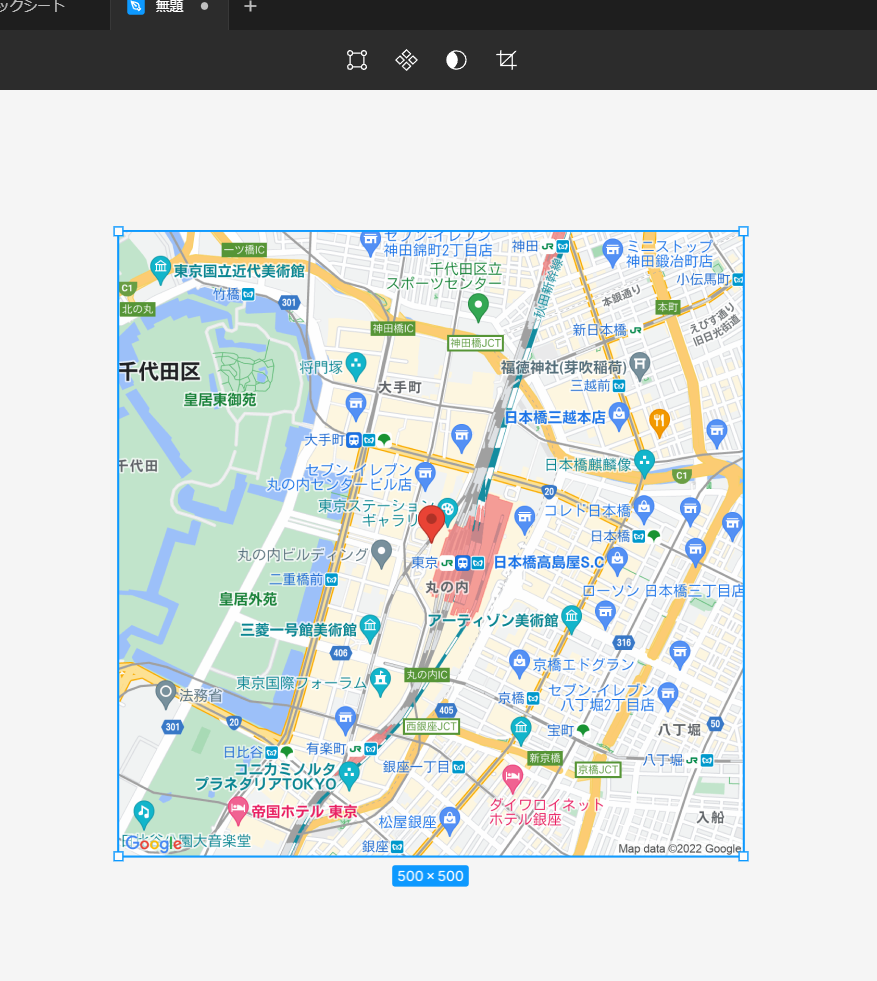
青色のボタンMake Mapを選択したら下記のように表示されます。
表示されたら終わりです。

例えば下記のように使う方法があります。
※例なので、実際には下記会社は存在しません。

まとめ
Map Makerを使うと簡易的に地図画像を貼り付けることができます。
以上になります。
お読みいただきありがとうございました。