【BONO】音声SNSをデザインしてみた

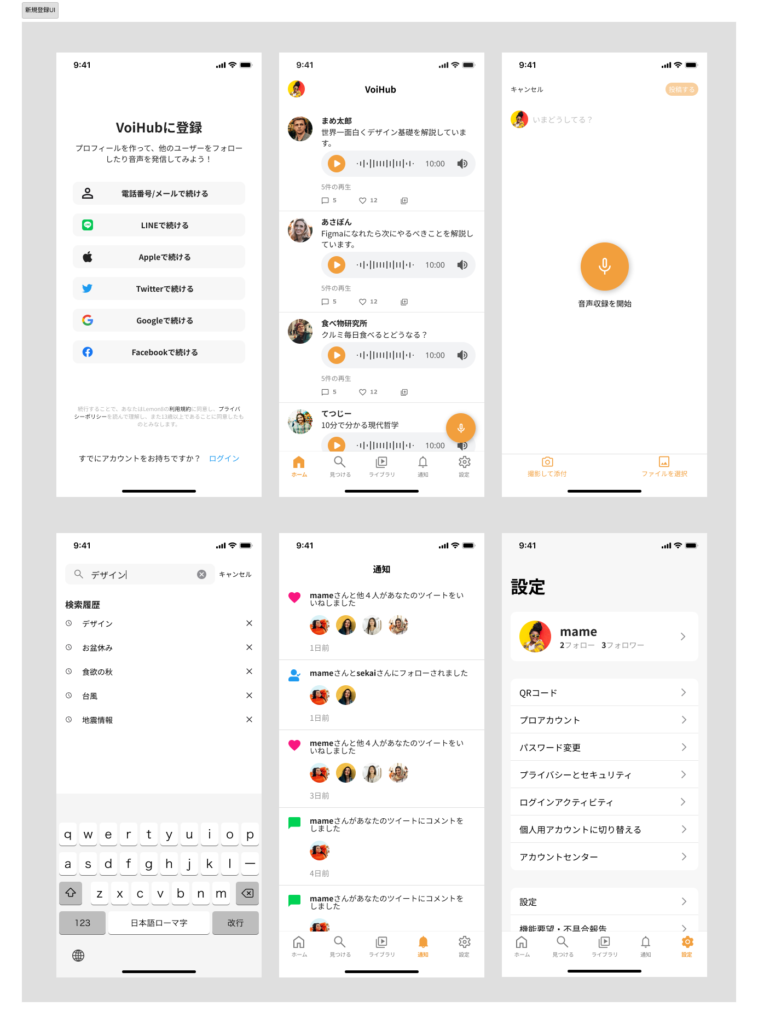
制作物

概要
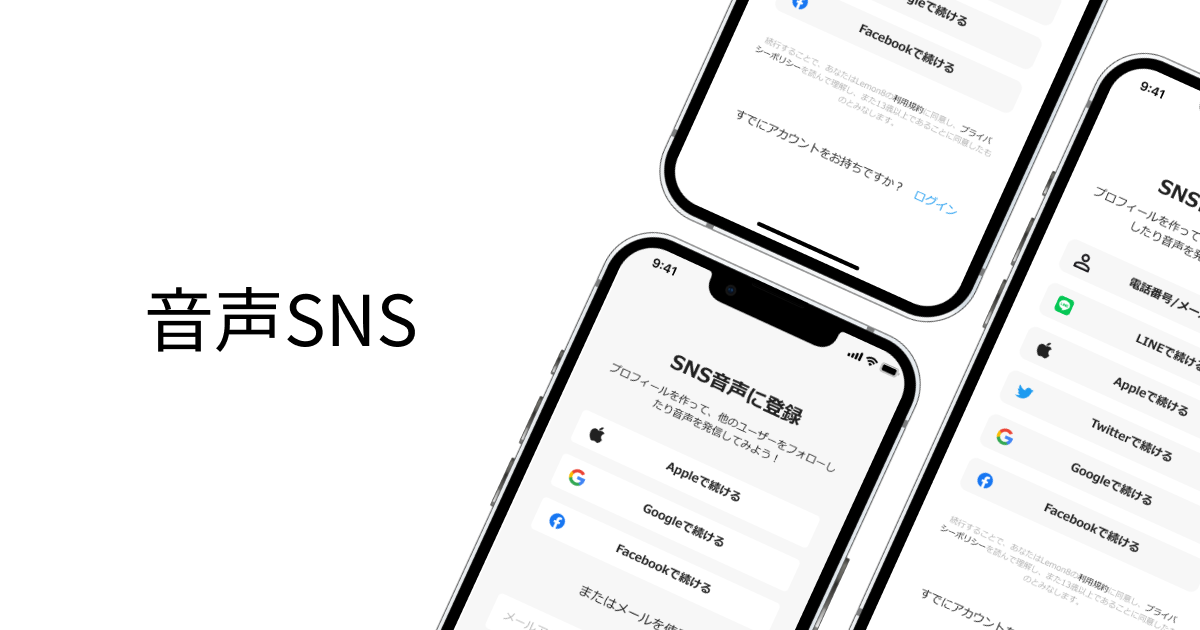
音声を主軸とした投稿を行えるサービスのUIを作成し、一般的なUIの基本パターンを学びました。
担当範囲:UIデザイン
(新規登録、投稿フィード、投稿の入力、
投稿の検索、通知、設定)
制作時期:1か月
デザイン環境:Figma
特に意識した点
特に3つデザインする上で意識しました。
1.よくあるデザインのパターンを学ぶために、既存のサービスを真似ること
2.余白を4の倍数でデザインに取り入れ統一感を持たせること
3.初めて見た際にサービスの内容が直感的に分かるデザインにすること
フィードバック
BONOを運用されているカイクンさんからのフィードバックをもとに、繰り返し修正を行いました。
正直、制作において正解や不正解が何かを明確に理解できなかったため、カイクンさんからの詳細なアドバイスは非常に助けになりました。
そのおかげで、さまざまな視点や考え方を学びました。
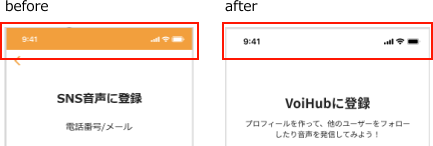
・ステータスバーの色について
1.ステータスバーの背景色をメイン画面と同じにするこで、境界をなくし、画面を広く感じさせる効果があること。
2.色を使用する際は、その色がUIの中でどのような意味を持つかを考える必要があること。アクション以外で無駄に使うと意味づけが弱まること。

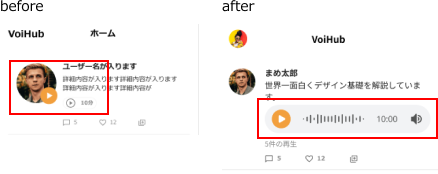
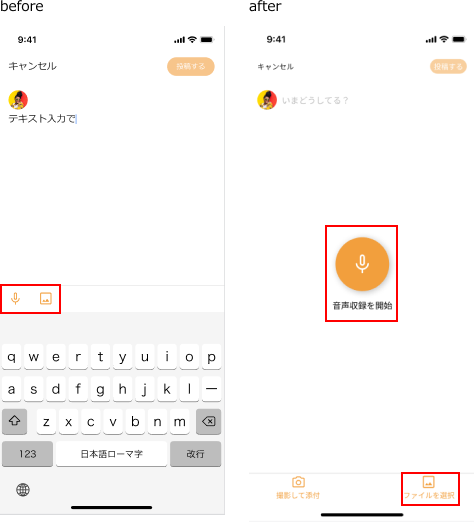
・タップできる箇所が2つに見える点について
同じ形状のボタンが同じ役目を果たしているように見えるため、どちらが重要なアクションなのか分かりにくい。

・サービスの機能と役割の重要な項目を考慮した上でデザインを考えることについて
音声投稿がメインであるのにも関わらず、画像と同じ大きさのデザインになっているため、音声と画像との重要度を区別するデザインにするべき。

・AutoLayoutを頻繁に使用することで、実際のコードでの組みやすさと、ブロックの意識を持つことがUIスタイリングにおいて重要であること etc.
やってみた感想
仮説を立てて、既存サービスの真似をする
とことん真似し、全体的に問題なさそうだなと直感的にOKサインを出し、FBをもらうと、なんとなく真似した部分でご指摘をいただいたこともあり、なぜそのデザインになっているのか考える必要があると気付き修正しました。これによってなんとなく真似していた部分の意図がより明確になり、真似るだけでなく、なぜそうなったのかを仮説を立てて考えることの重要性を学びました。
情報設計の重要性
作成中に「色は何を基準に決めるべきなのか。」という疑問に直面し、悩むことがありました。
Voicyを真似していたこともあり、オレンジ色を採用して作成していましたが、だんだん「なぜオレンジ色なのか?他の色でも良いよね?」と考えるようになりました。
悩んだ結果、一般的なUIの基本パターン学ぶことを目的に作成していたので、既存サービスと同じ色にしました。
今回の疑問点から、情報設計をしっかり考慮した上でデザイン作成の工程に進むべき課題が見つかりました。
Figmaの操作
Figmaの操作に慣れてきて、基本操作に加え、コンポーネントやオートレイアもスムーズに操作できるようになりました。
また、同じような色や文字、余白などを複数の箇所で使う場合は、それらをコンポーネント化しておくことで、修正作業にかかる時間を短縮することができるようになりました。
最初よりも操作がスムーズになり、楽しくなってきたので、次の作成時は、Variables機能を使って効率的に作成してみたいと思います。
お読みいただきありがとうございました。