【初学者】Map Makerプラグインで地図画像を貼り付ける
egg
EggBlog

こんにちは!
Eggです。
デザインを学び始めるうえでトレーストレーストレースから入る方が多いと思います。
トレースするときに参考サイトをスクショしてデザインツールに貼り付けていませんか?
Figma to HTMLプラグインを使うと参考サイトのスクショが不要でFigma内で完結できます。文字だけで説明しても?? 分からないと思うので画像を交えて説明していきます。

この記事におすすめな方
目次
※Figmaは日本語版を使用しています。
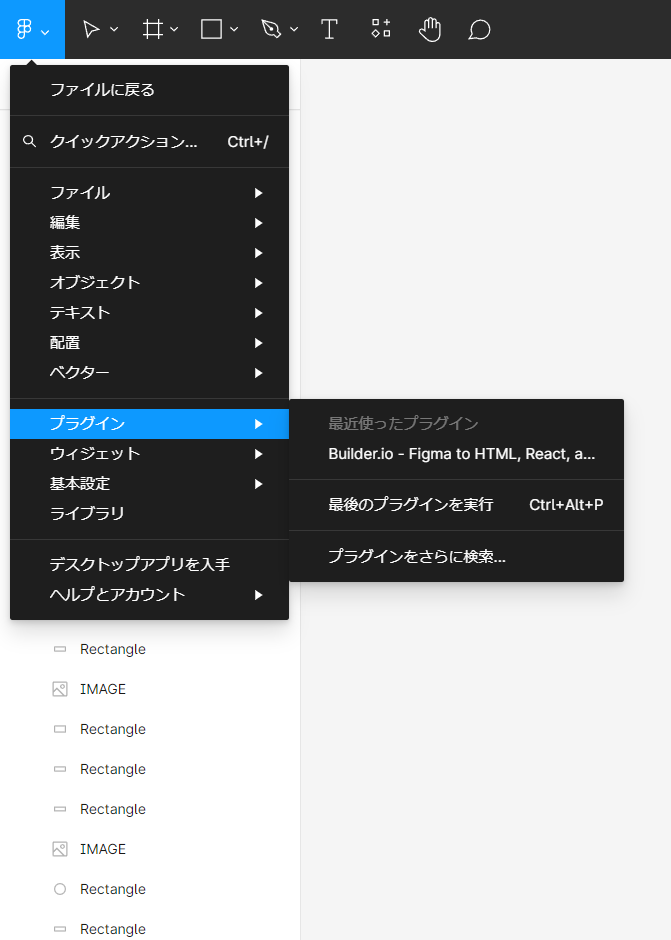
Figmaを開いて左上のFigmaのアイコン(プルダウンメニュー)をからプラグインを選択します。
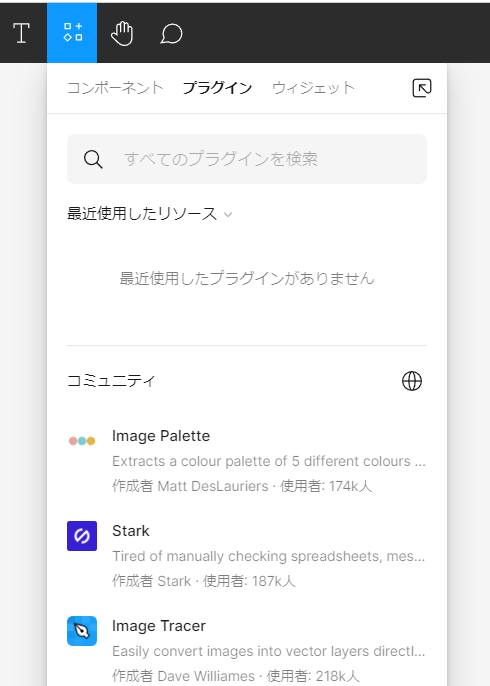
プラグインをさらに検索するを選択します。

検索バーに「Figma to HTML」と入力します。

以下のようなプラグインが表示されます。
こちらのプラグインを実行します。

使えるようになりました!
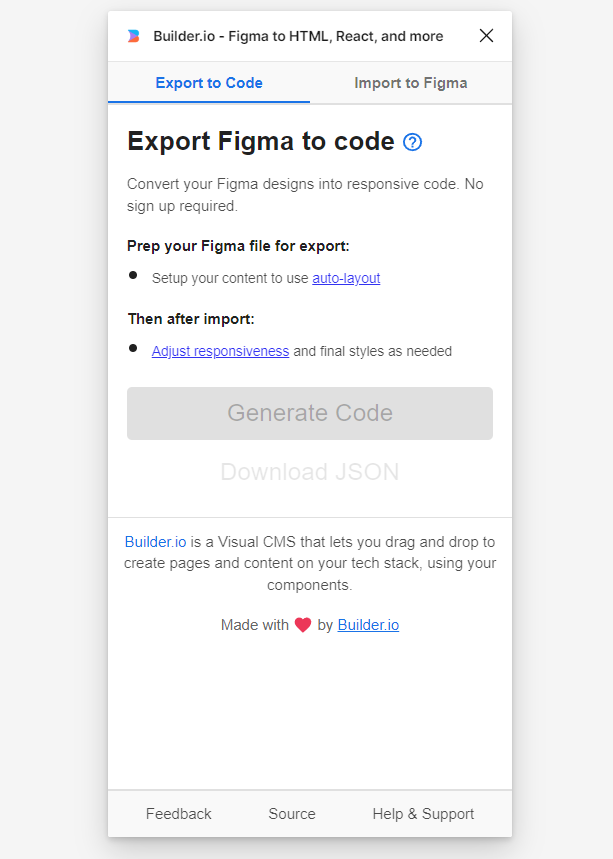
Figma to HTMLを開きます。
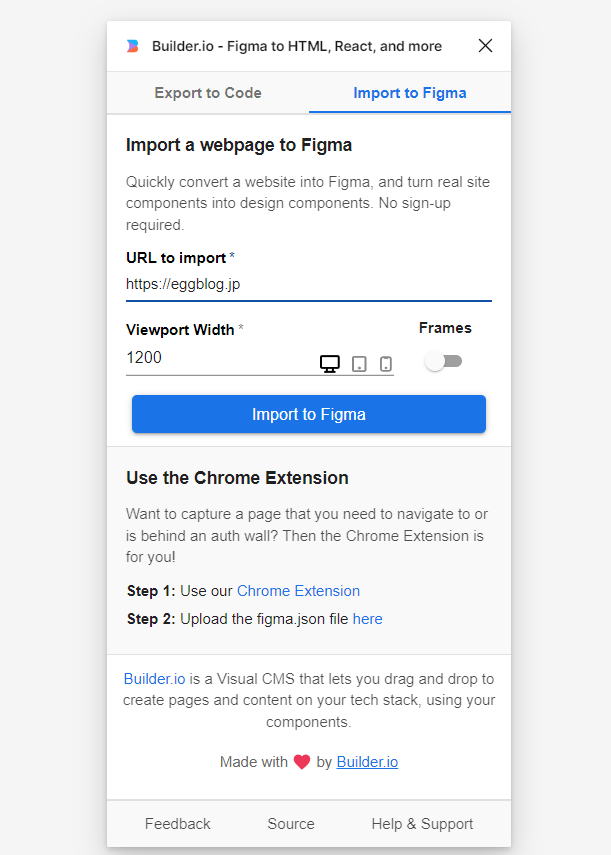
Import to Figmaを選択します。

URL to import *にこれからトレースする参考サイトのURLを貼り付けます。
※デフォルトでhttp://まで入力されているのでhttp://の後URLを貼り付けて下さい。

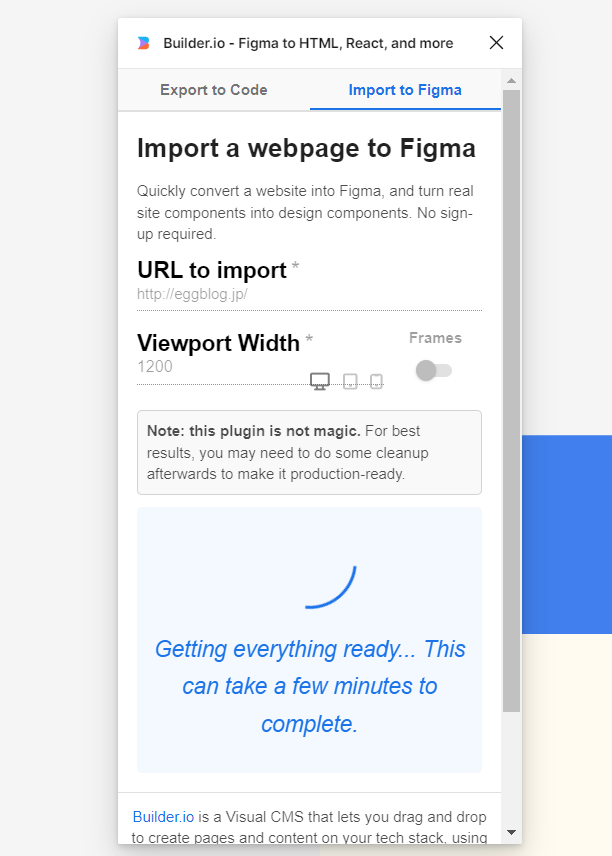
貼り付けたら、Import to Figmaを選択します。

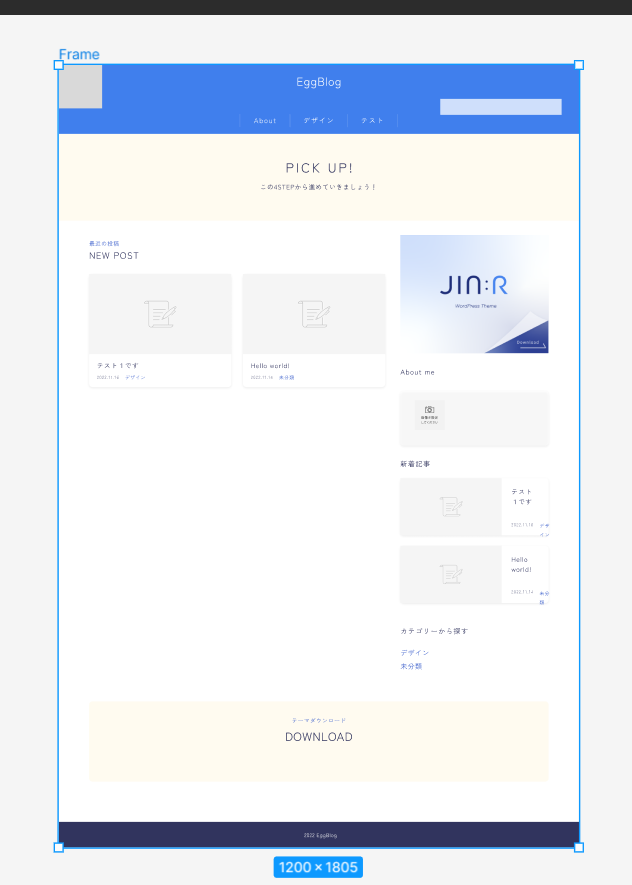
以下のように参考サイトが表示されたら完了です。

Figma to HTMLを使うと参考サイトをスクショしなくてもFigma内で完結します。
以上になります。
最後までお読みいただきありがとうございました。